Externe Services in Power Apps und Power Automate nutzen: Teil 2
Dies ist der 2. Teil einer dreiteiligen Serie, welche die Nutzung von externen Services in Power Apps und Power Automate zeigt:
- Teil 1-API mit Postman evaluieren
- Teil 2-Custom Connector in Power Apps definieren
- Teil 3-Custom Connector in Power Apps nutzen
Im vorigen Beitrag, habe ich beschrieben, wie man eine REST API mit Hilfe von Postman evaluieren kann. Diese Vorarbeit können wir nun nutzen, um einen Custom Connector für Power Apps und auch Power Automate (benutzen den selben Mechanismus, ebenso Azure Logic Apps) zu konfigurieren.
In diesem Beitrag nutzen wir eine Postman Collection für die Definition eines Custom Connectors.
Postman Collection exportieren
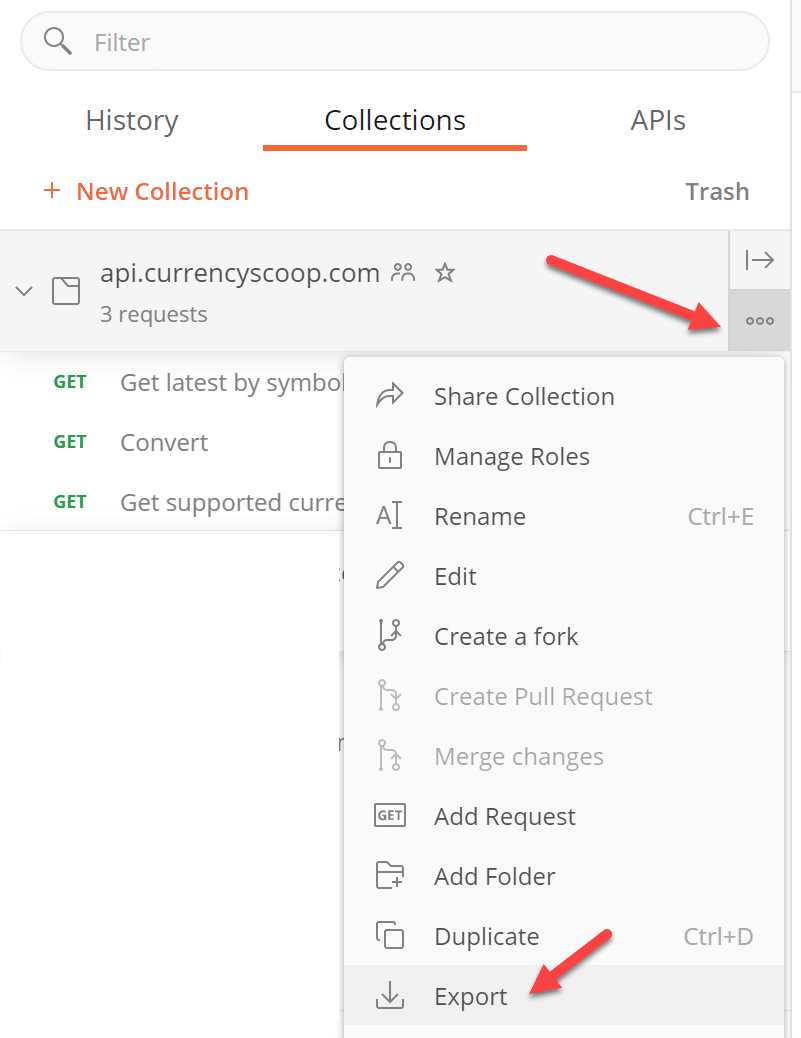
Zunächst können wir die Collection in Postman exportieren, um sie dann für die Definition der Schnittstelle zu nutzen:

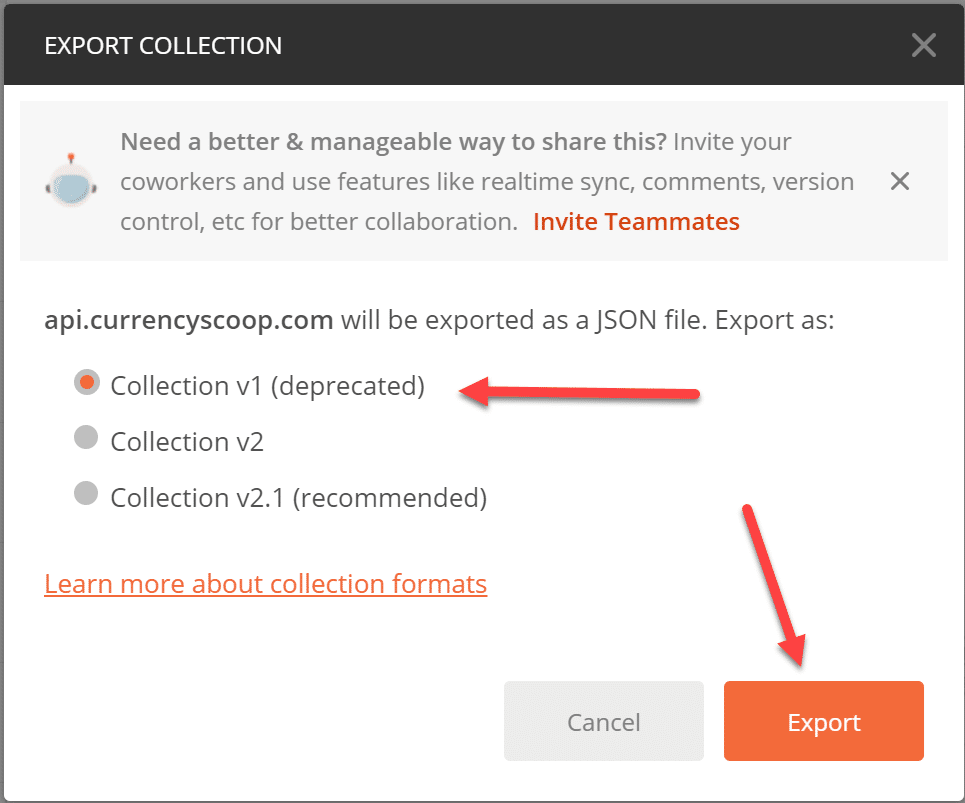
Für die Definition eines Custom Connectors kann momentan nur die Version v1 von Postman genutzt werden:

Der Klick auf Export speichert eine JSON Datei mit der Definition der Collection und der darin enthaltenen Requests.
Collection für Custom Connector importieren
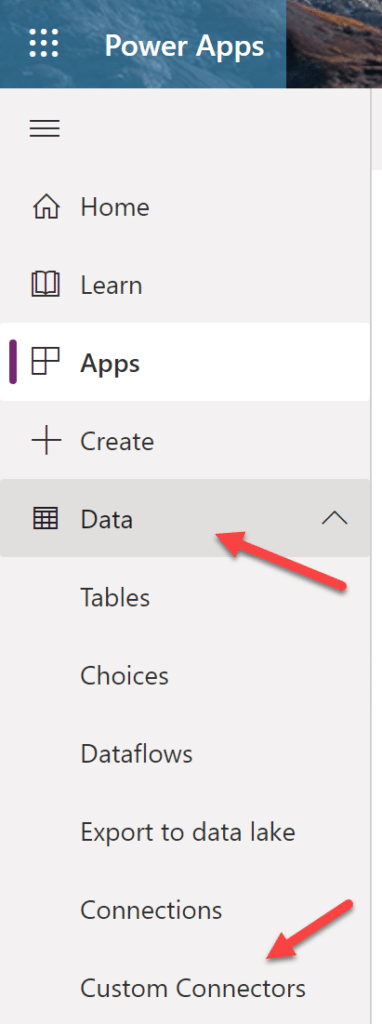
Die eigentliche Definition des Custom Connectors erfolgt nun im Power Apps Portal (https://make.powerapps.com/ ).
Unter dem Abschnitt Data lassen sich nun die Custom Connectors aufrufen:

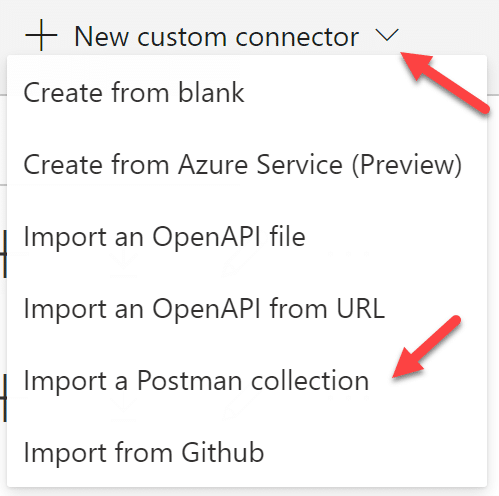
Auf der dann angezeigten Seite kann man rechts oben einen neuen Custom Connector anlegen. In unserem Fall nutzen wir die Option Import a Postman collection:

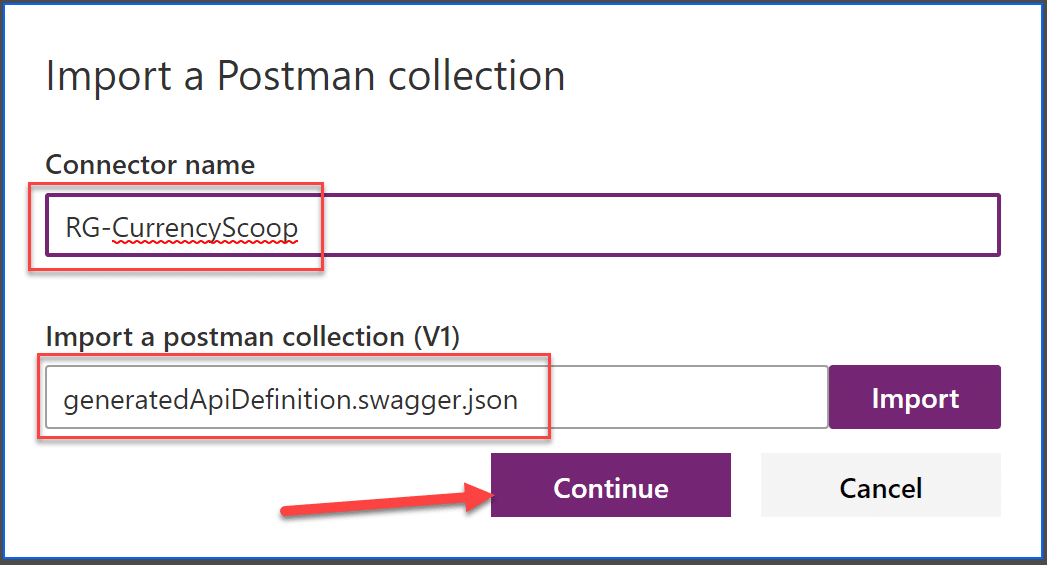
Nun kann man einen Namen für den neuen Connector vergeben und die zugehörige JSON Datei für die Postman Collection auswählen:

Über die Schaltfläche Continue kommt man dann zur eigentlichen Definition des Cutom Connectors.
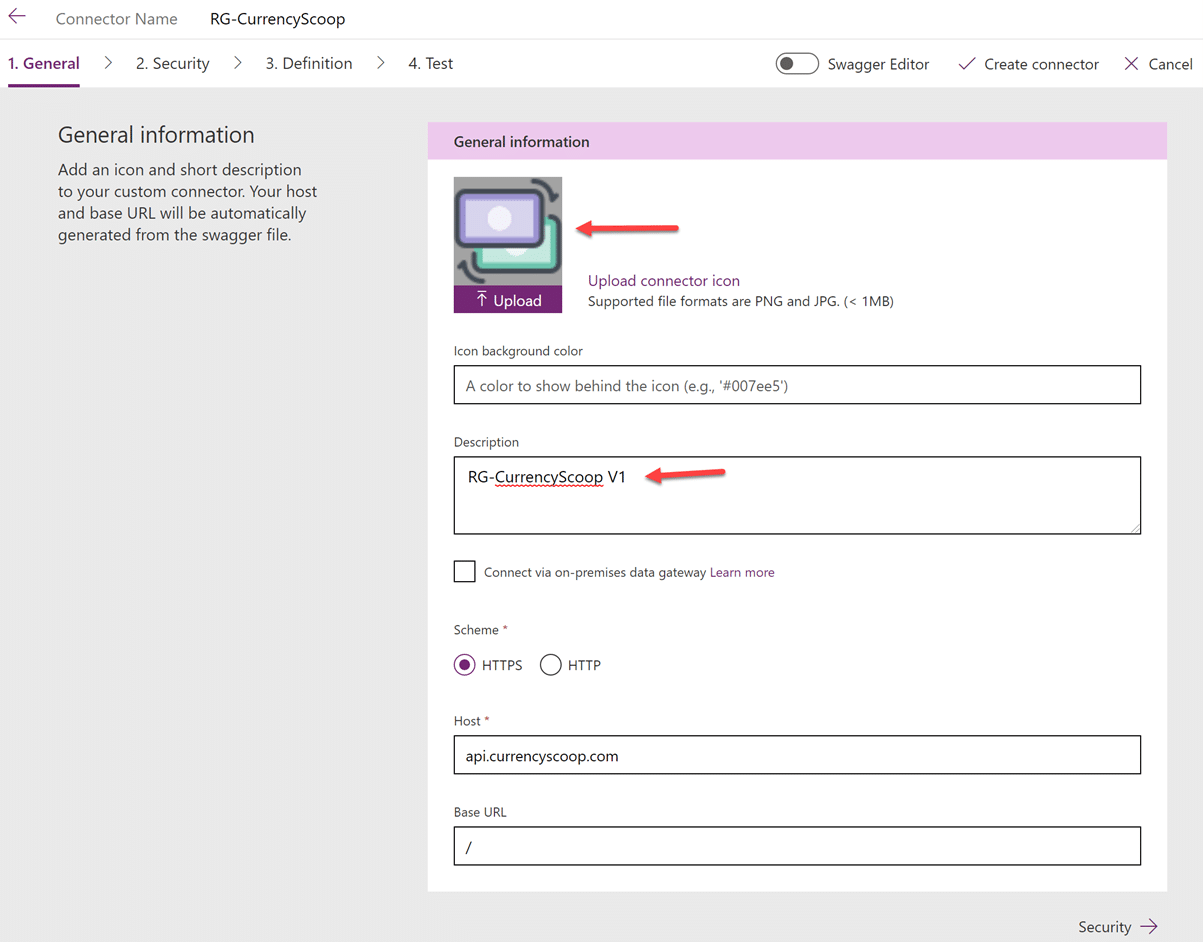
Die Informationen in General werden aus der gespeicherten Collection von Postman übernommen. Zur besseren Identifikation des Connectors bei der späteren Nutzung in einer Power App empfiehlt sich das Icon anzupassen und die Beschreibung (z.B. eine Versionsnummer, da diese dann auch im Power Apps Studio beim Einbinden sichtbar ist) zu erweitern:

Authentifizierung konfigurieren
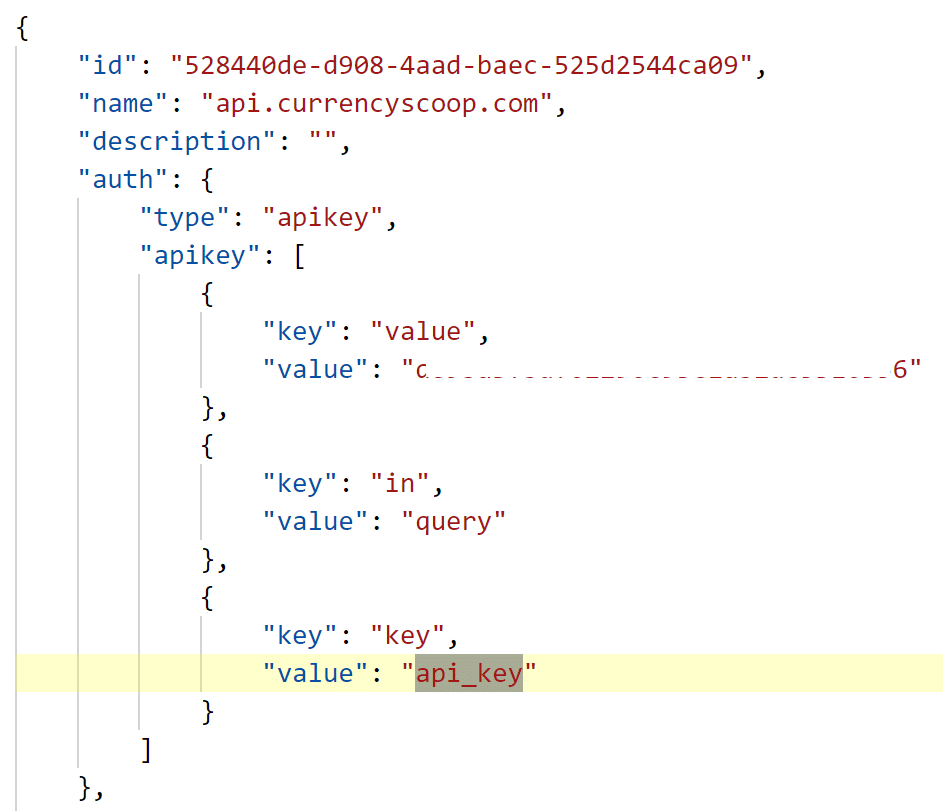
Über den Link Security gelangt auf die zweite Seite. In der JSON Datei von Postman ist die Authentifizierungsmethode eigentlich korrekt hinterlegt:

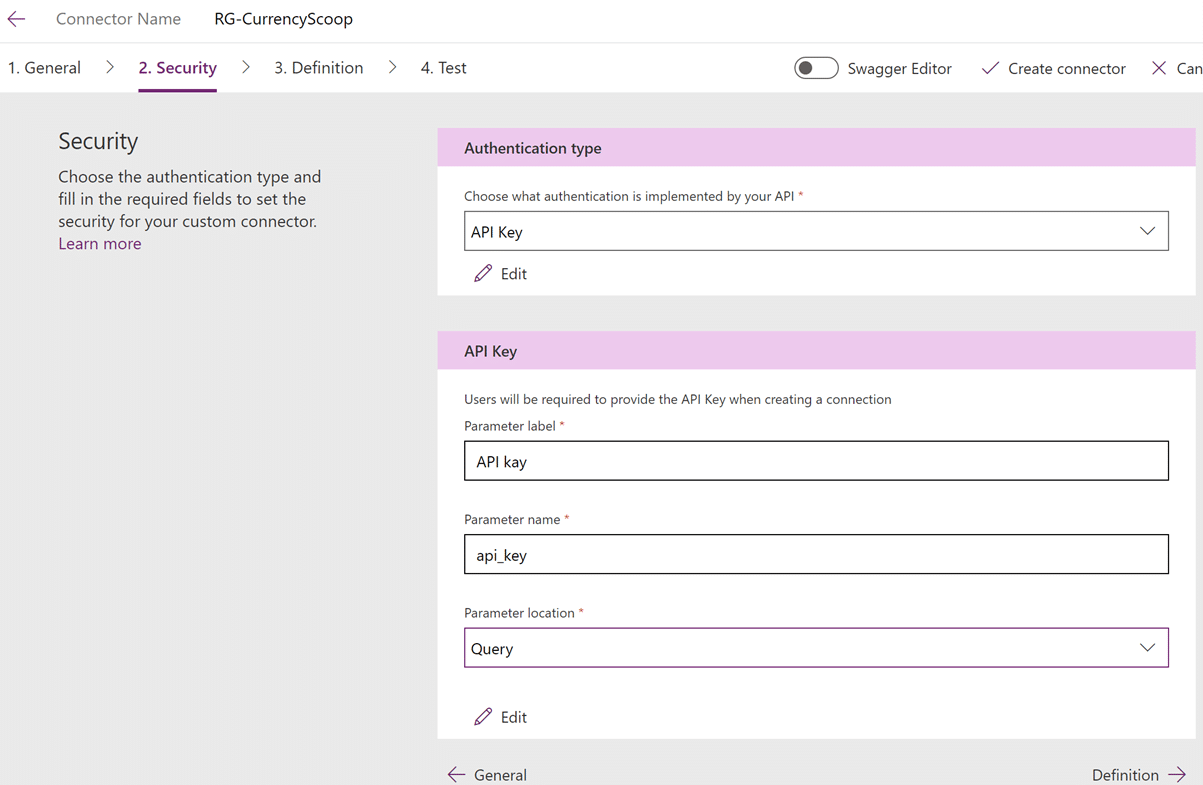
Der Import erkennt dies jedoch nicht. Deshalb muss man dies manuelle machen. In unserem Fall greifen wir über einen API Key zu, der in einem Query Parameter mitgeliefert wird. Wichtig ist, dass der Parameter name mit der API Schnittstelle übereinstimmt (in unserem Fall api_key) und dass in der Parameter location der Wert Query ausgewählt ist:

Aktionen konfigurieren
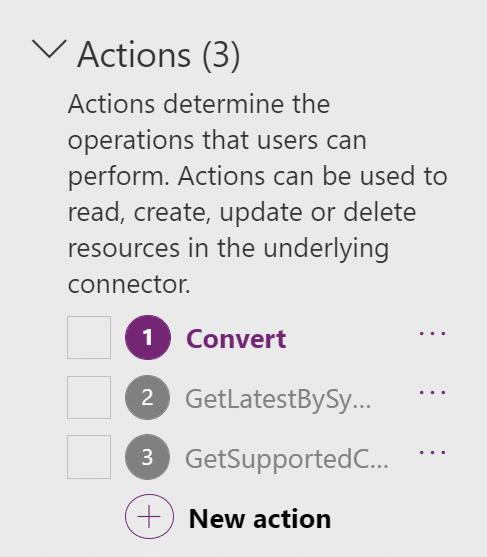
Weiter geht es dann mit der eigentlichen Definition der möglichen Aktionen. Da wir eine Postman Collection importiert haben, sind diese bereits definiert:

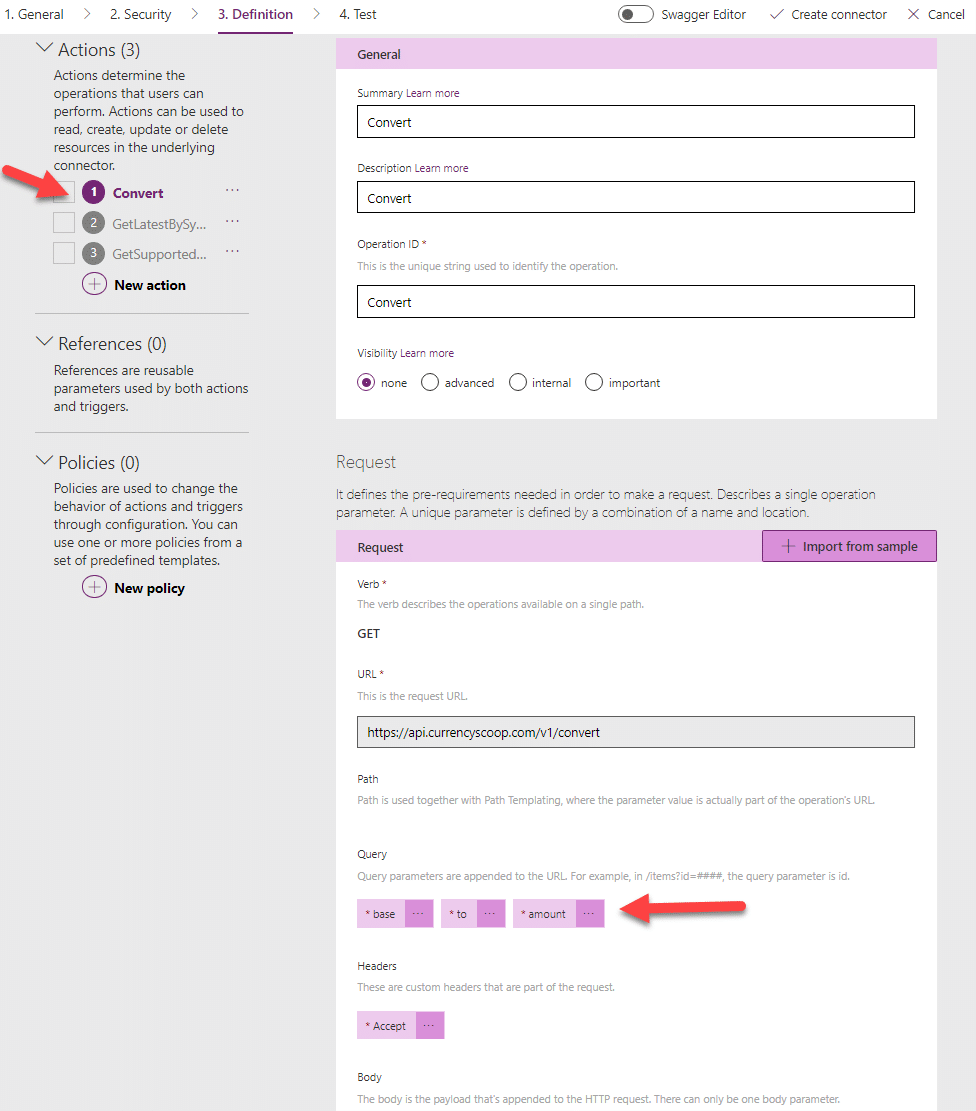
Man sollte jedoch die einzelnen Aktionen kontrollieren, ob der Import die Parameter korrekt eingelesen hat. Ansonsten kann man dies manuell korrigieren:

Response definieren
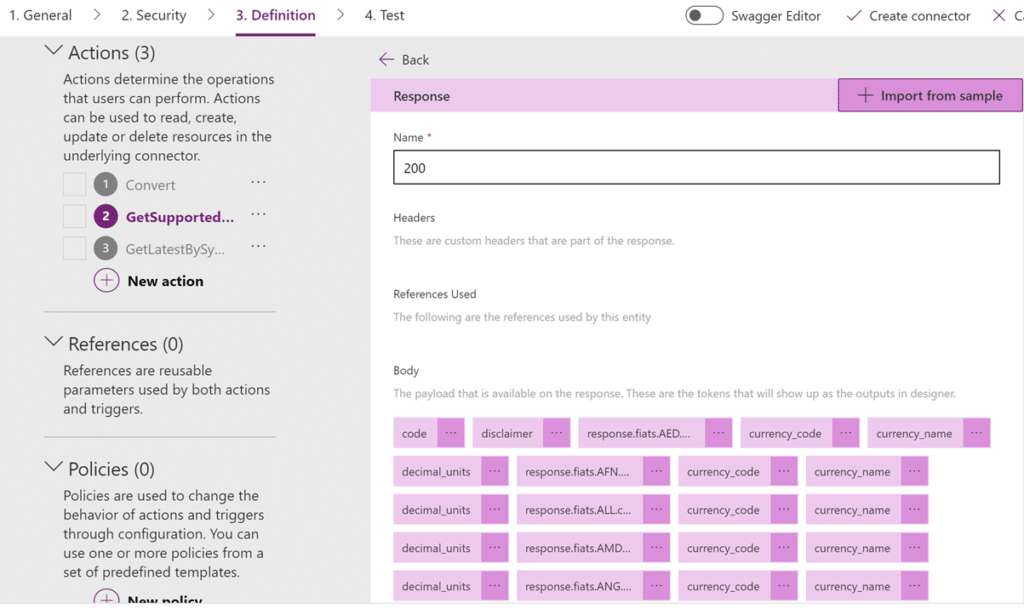
Da wir in Postman die Ergebnisse der Abfragen (Requests) jeweils gespeichert haben, werden diese automatisch im Abschnitt Response eingetragen. Man kann diese durch Klick auf 200 (Rückgabecode bei erfolgreicher Abfrage) sich ansehen:

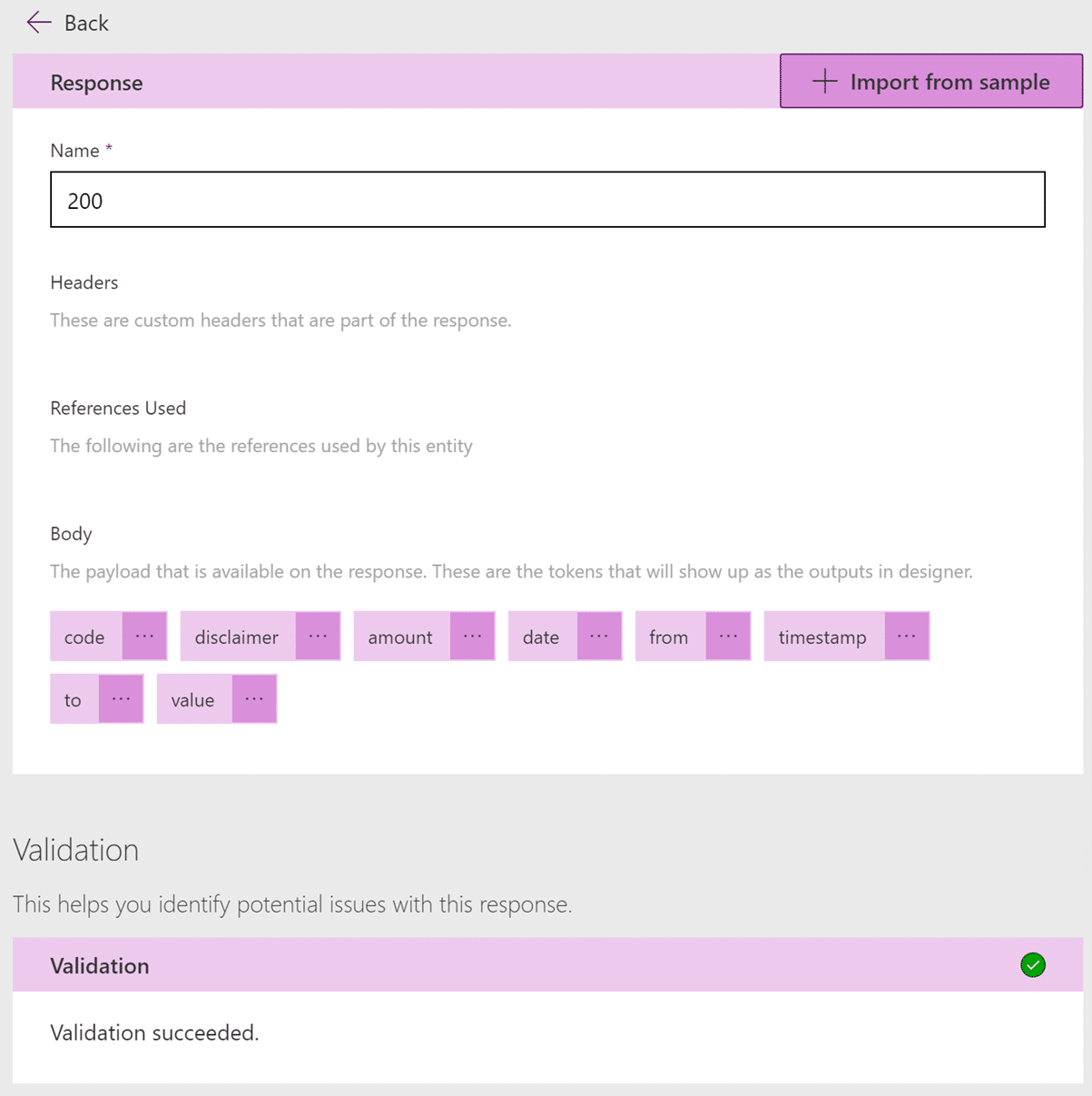
Man sollte die Definition des Ergebnisses noch einmal kontrollieren:

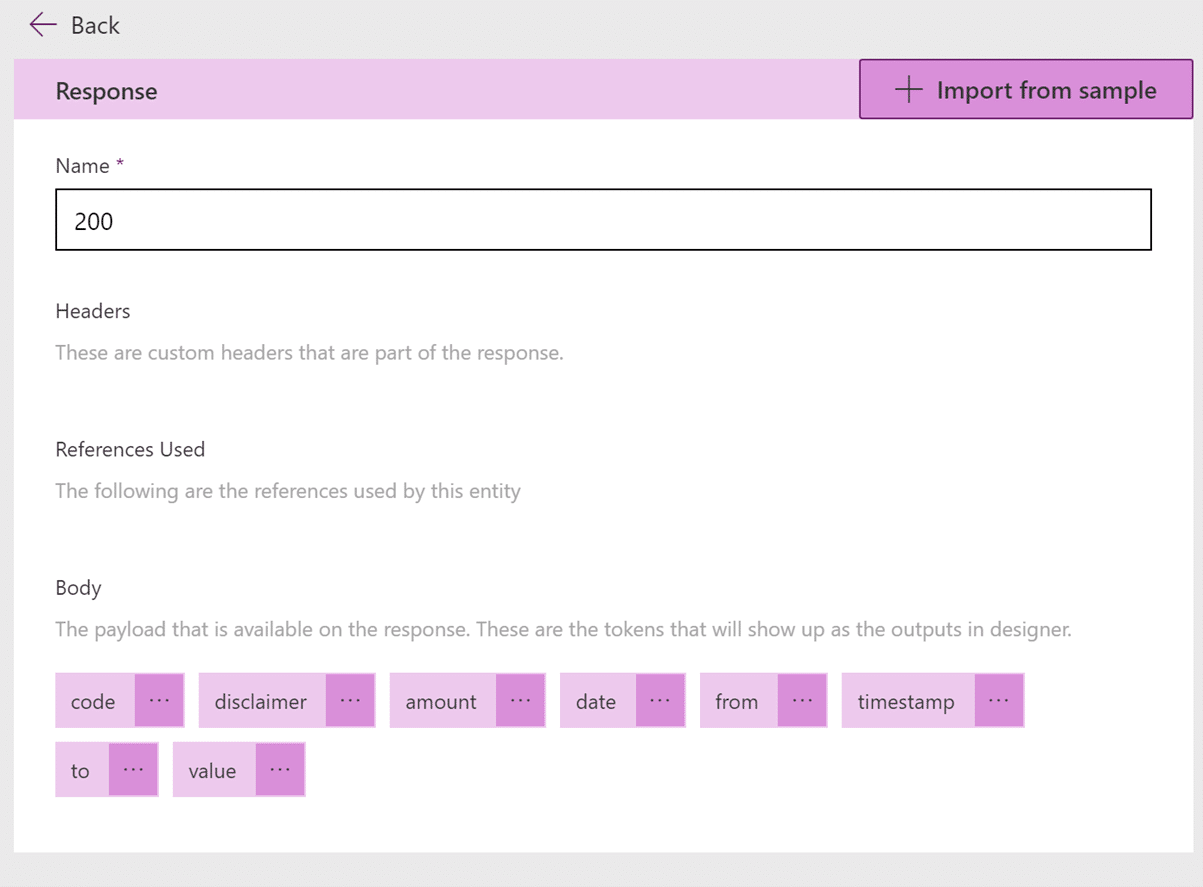
Auf diese erkannten Felder/Tokens kann später in Power Apps oder Power Automate zugegriffen werden.
Anderes Response definieren
Sollte es nicht dem erwarteten Ergebnis entsprechen, kann man auch manuell durch Klick auf den Link + Import from sample ein neues beispielhaftes Ergebnis im JSON Format importieren.
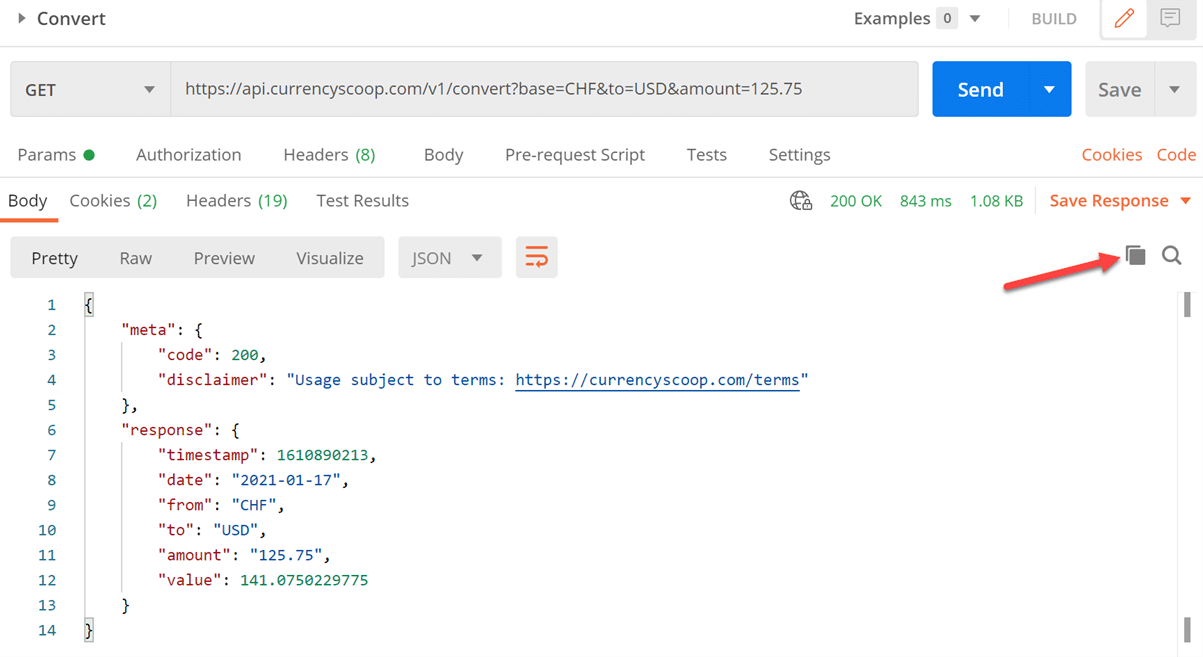
Das Ergebnis, welches von einem Webserviceaufruf zurückgegeben wurde, kopiert man sich am besten wieder von Postman:

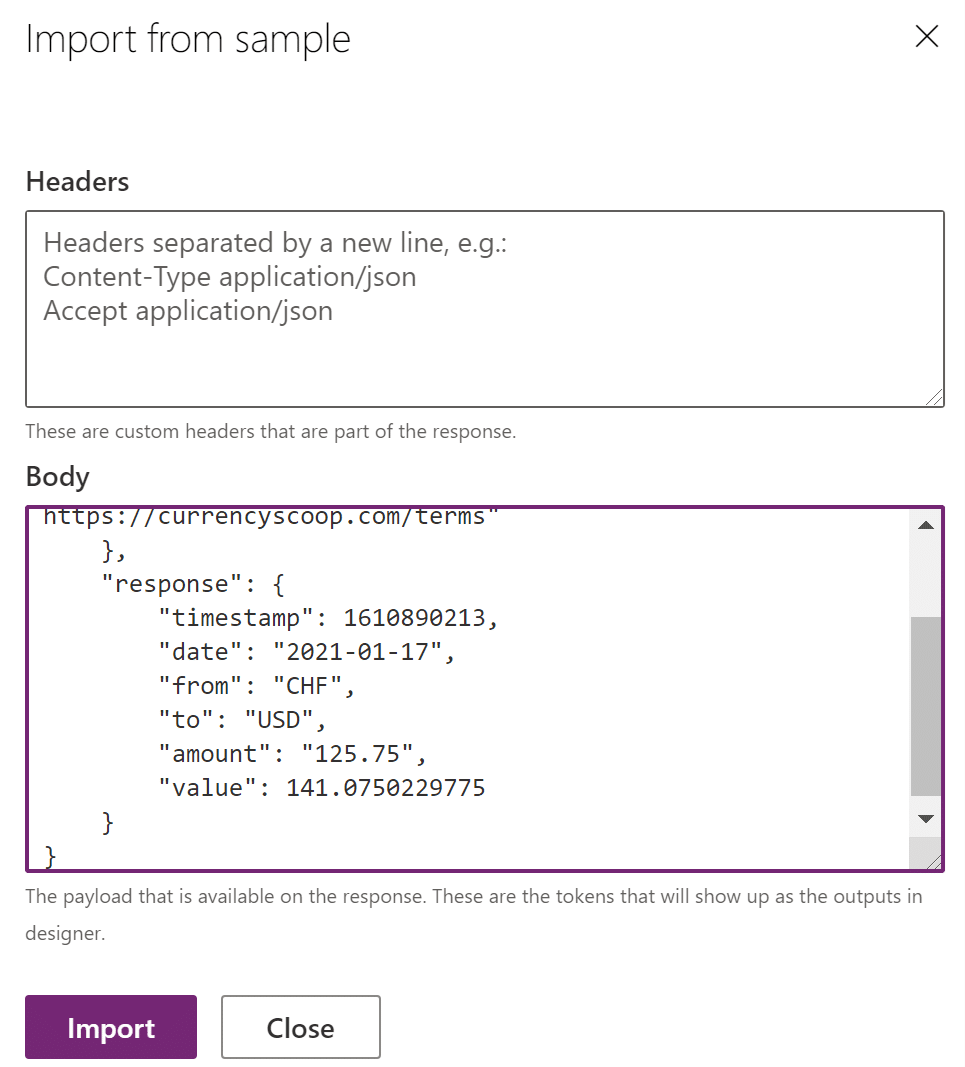
Und fügt es dann in die das Feld Body ein:

Nach einen Klick auf die Schaltfläche Import, werden die erkannten Felder bzw. Token angezeigt:

Wie gesagt muss man die obigen Schritte nur machen, wenn das automatisch erzeugte Ergebnis nicht dem entspricht, was man erwartet. Bzw. wenn man es im Nachhinein noch anpassen will, weil man beispielsweise andere Werte für die Input Parameter verwendet.
Rückgabetoken auf Datentyp kontrollieren
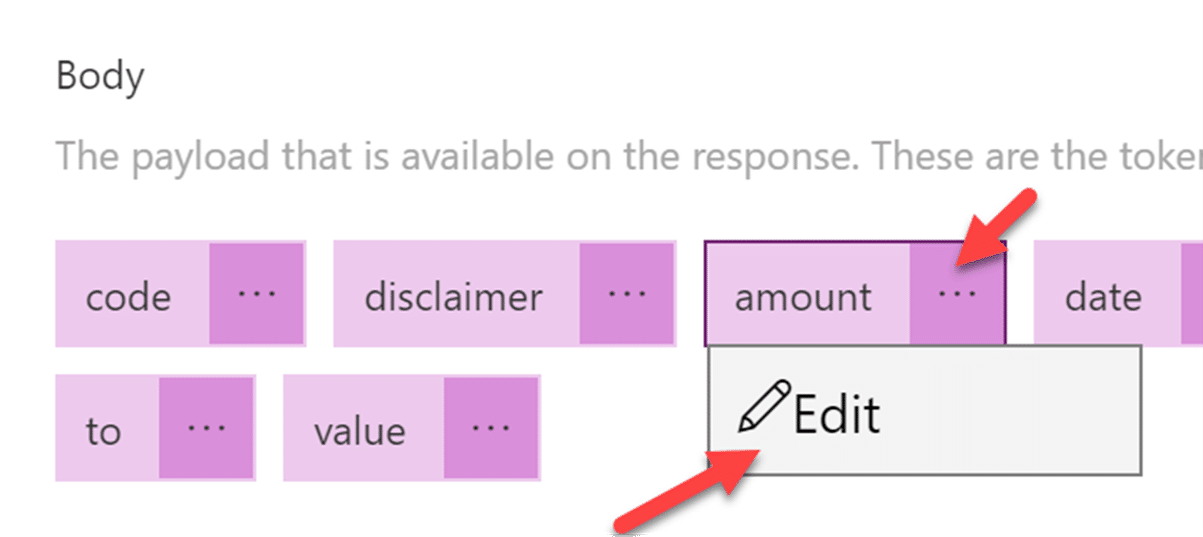
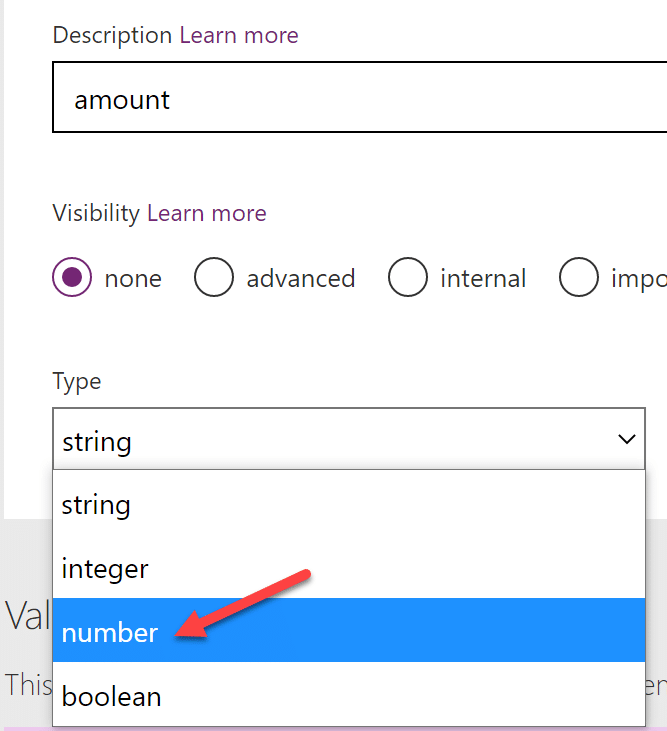
Idealerweise prüft man für jeden Token des Ergebnisses, ob der Datentyp korrekt gesetzt ist und korrigiert diesen ggf. Dies kann vor allem bei Zahlenwerten vorkommen (z.B. ist das Ergebnis bei einer Gleitkommazahl zunächst als String interpretiert, anstatt als Number):

Nach dem Editieren ist man in der Lage den Datentyp ggf. anders zu definieren (vor allem sinnvoll, wenn man damit noch weitere Berechnungen in Power Apps durchführen will. Ansonsten kann man es auch String belassen):

Manuelle Konfiguration
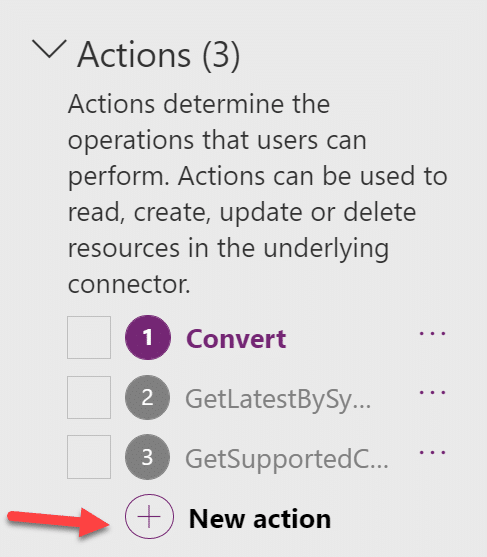
Es ist auch zu jeder Zeit möglich, neue Aktionen in den Custom Connector aufzunehmen. Hierzu klickt man auf New action:

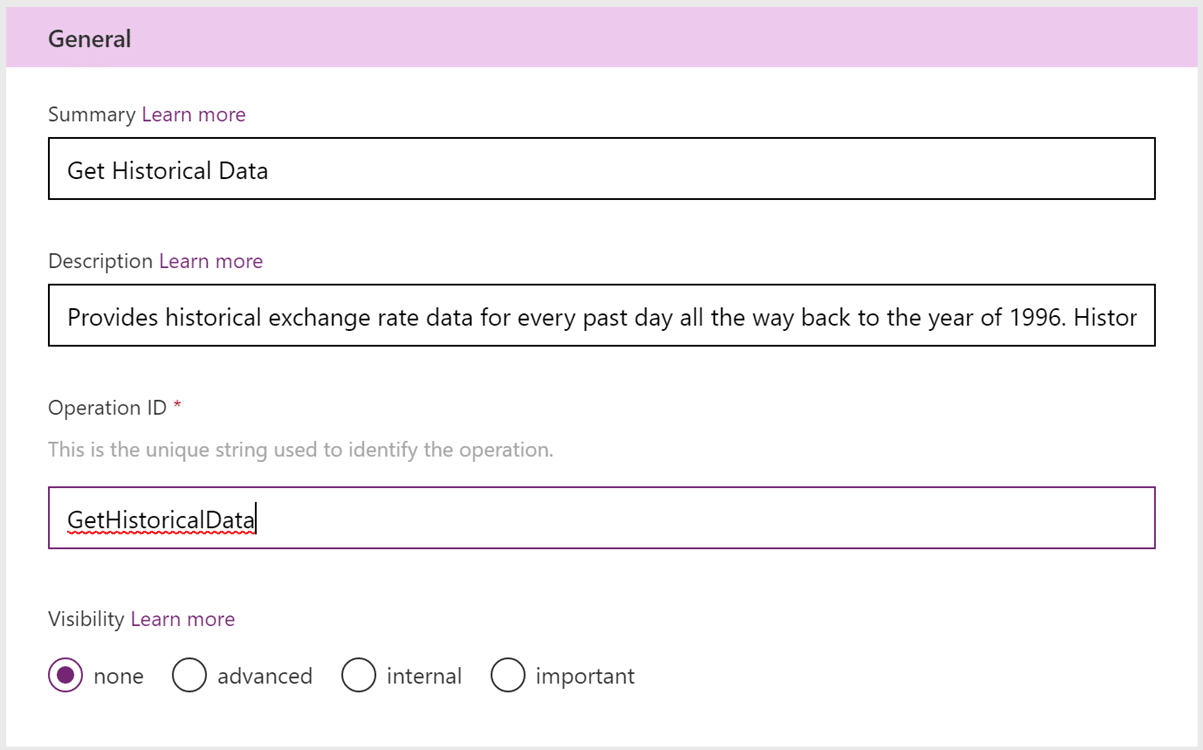
Dort erfasst man im Abschnitt General zunächst Summary, Beschreibung und die ID der neuen Aktion:

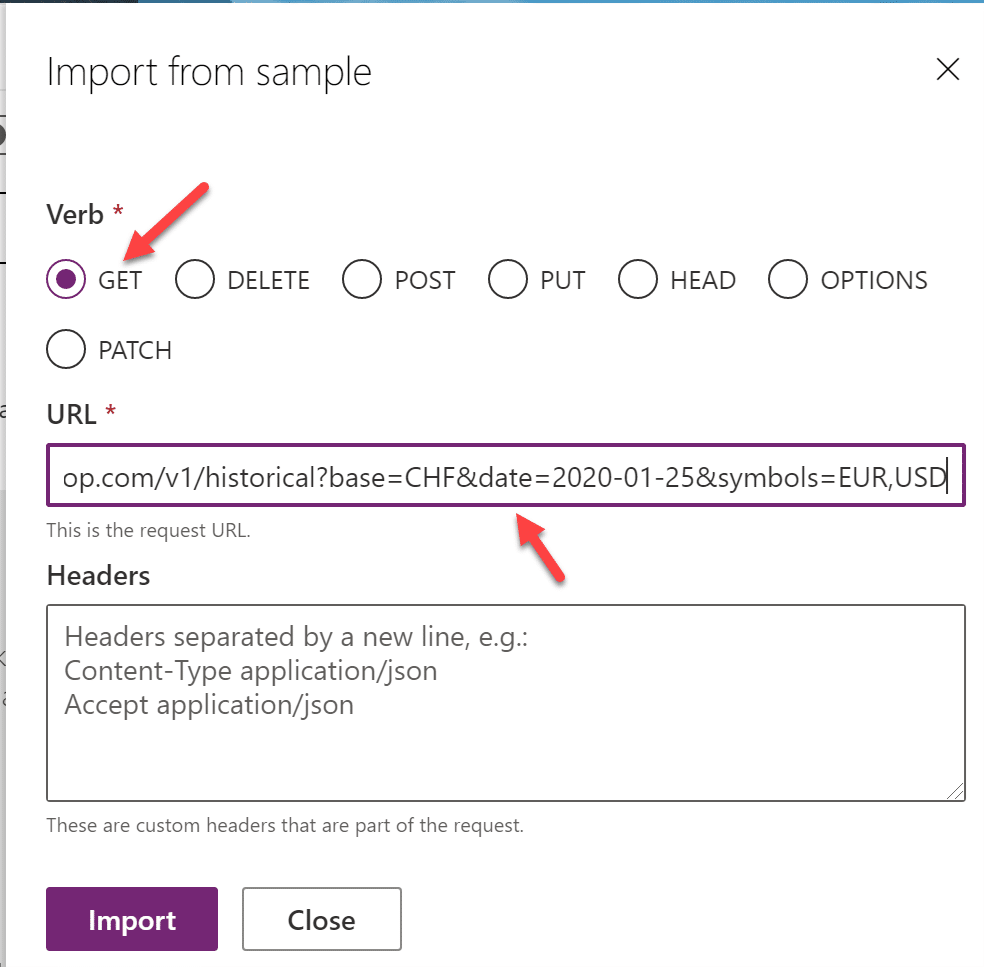
Danach muss man den Aufruf (Request) definieren indem man auf den Link + Import from sample klickt:

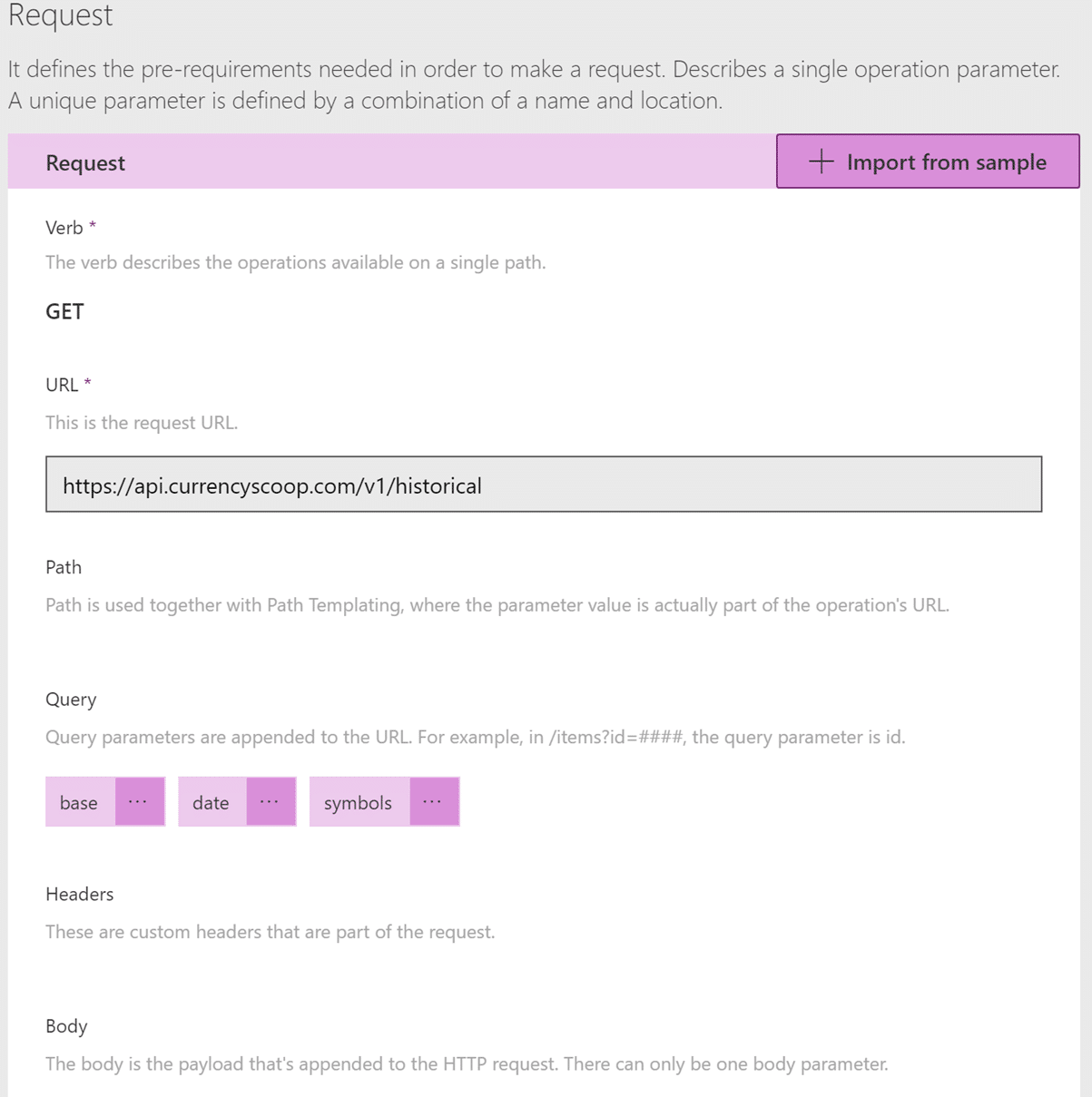
Dadurch wird auf der linken Seite die Möglichkeit angeboten, die Parameter anzugeben. In unserem Beispiel verwende ich einen weiteren Get Request und gebe die URL mit der aufzurufenden Funktion samt Parametern an:

Durch Klick auf Import, wird die Definition für die Aktion erstellt:

In diesem Fall ist es notwendig, den Response manuell zu definieren. Dies erreich man durch Klick auf Default:

Die restlichen Schritte sind dann identisch wie im Abschnitt Anderes Response definieren beschrieben (siehe oben).
Testen der Aktionen
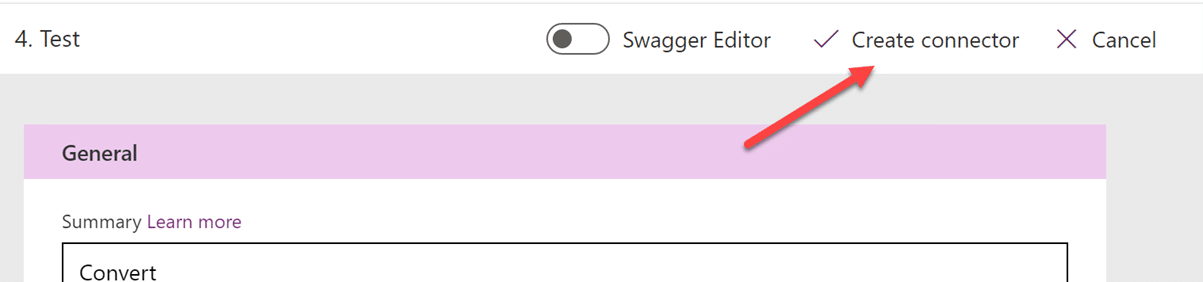
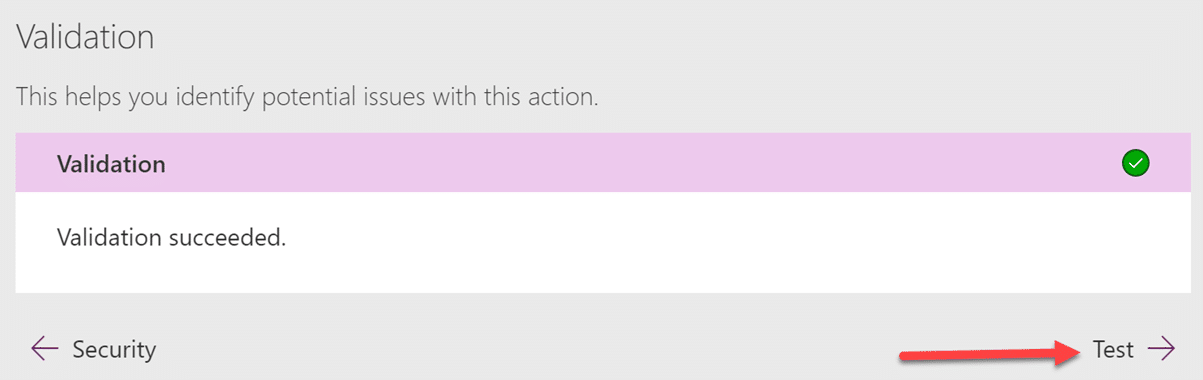
Hat man alle Aktionen definiert, sollte man zum Schluss den Konnektor noch testen. Bevor man dies erledigen kann, muss man zunächst den Konnektor erstellen (Klick auf Create connector):

Troubleshooting Einschub
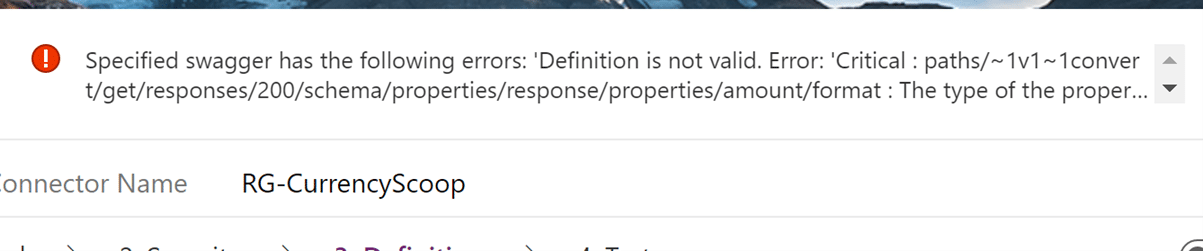
Bei der Erstellung des Custom Connectors kann es zu Fehlermeldungen kommen. In unserem Fall erscheint am oberen Rand die folgende Fehlermeldung:

Letzten Endes geht es um den Response unseres Aufrufes für die unterstützten Währungen:
Das Ergebnis (Response) ist schlichtweg zu gross und kann vom Custom Connector nicht mehr verarbeitet werden:

Hier bieten sich 2 Lösungen an:
- Man kürzt den Response manuell (z.B. mit Hilfe von Visual Studio Code oder Notepad++), bis er akzeptiert wird.
- Man arbeitet mit dem Default Ergebnis und nutzt eine Azure Function, um das erhaltene Ergebnis so umzuwandeln, dass es dann in Power Apps genutzt werden kann (ich werde in einem späteren Post zeigen, wie man mit Hilfe einer Azure Function das erhaltene JSON Ergebnis so umformen kann, dass man besser damit in Power Apps arbeiten kann).
In unserem Fall habe ich das JSON so verkürzt, bis es akzeptiert wurde. Anpassen kann dann den Response dann durch Klick auf + Import from Sample:

Danach kann man auf die Testseite wechseln, indem man unten rechts auf Test klickt:

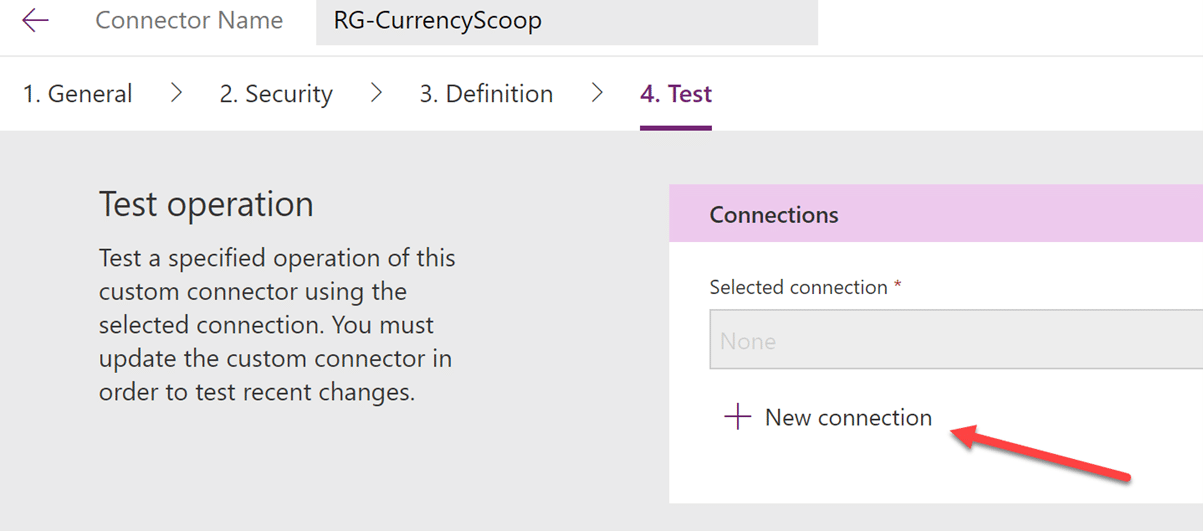
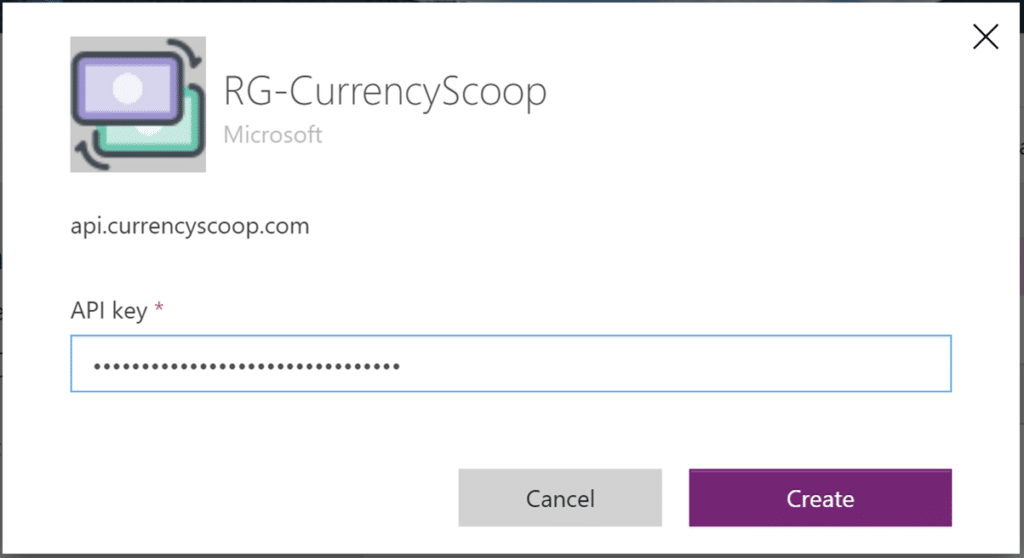
Um die Aktionen zu testen, ist zunächst eine Verbindung (Connection) notwendig:

Wir müssen nun in unserem Fall den API Key eingeben, damit man die Verbindung nutzen kann. Ein Klick auf Create erzeugt dann die Verbindung:

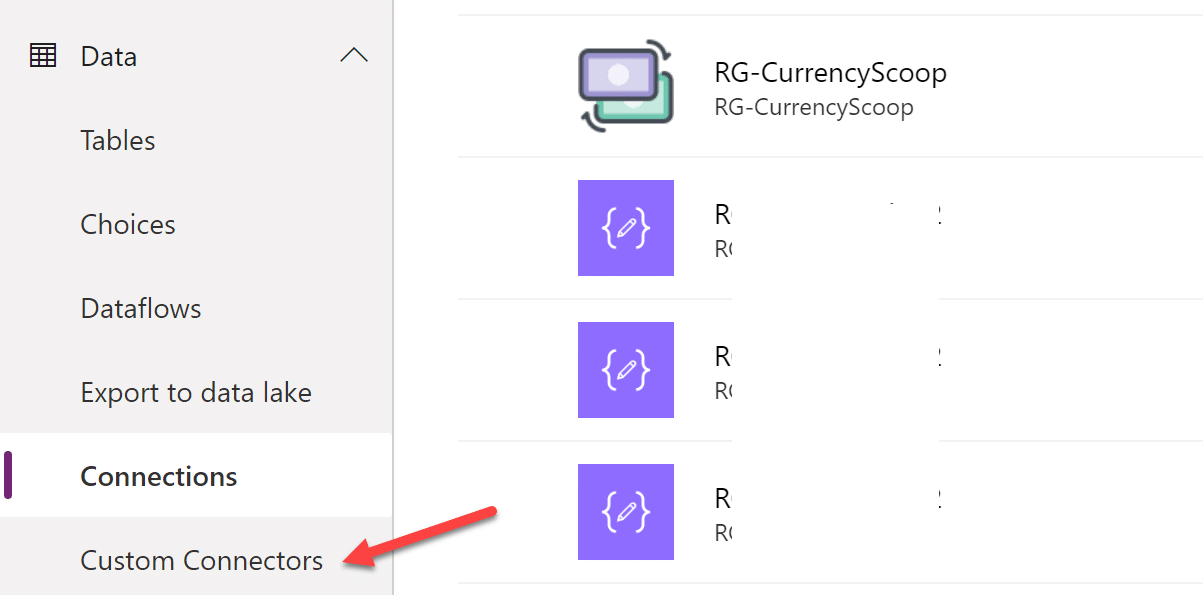
Man landet dann merkwürdigerweise auf der Auflistung der verfügbaren Verbindungen. Hier muss dann nochmal explizit die Custom Connectors aufrufen:

und den gerade erstellten Konnektor nochmal im Edit Modus öffnen:

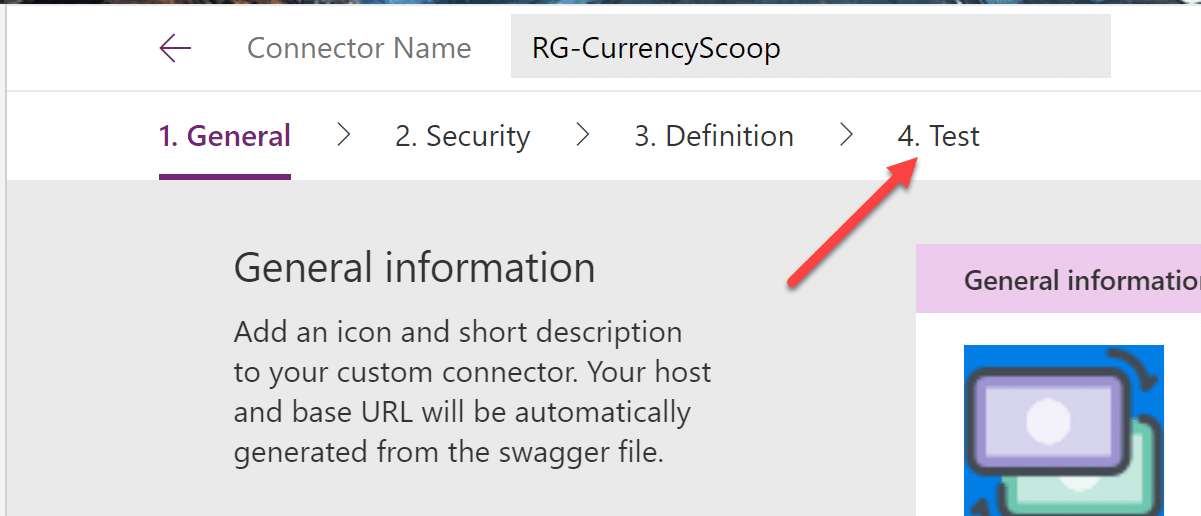
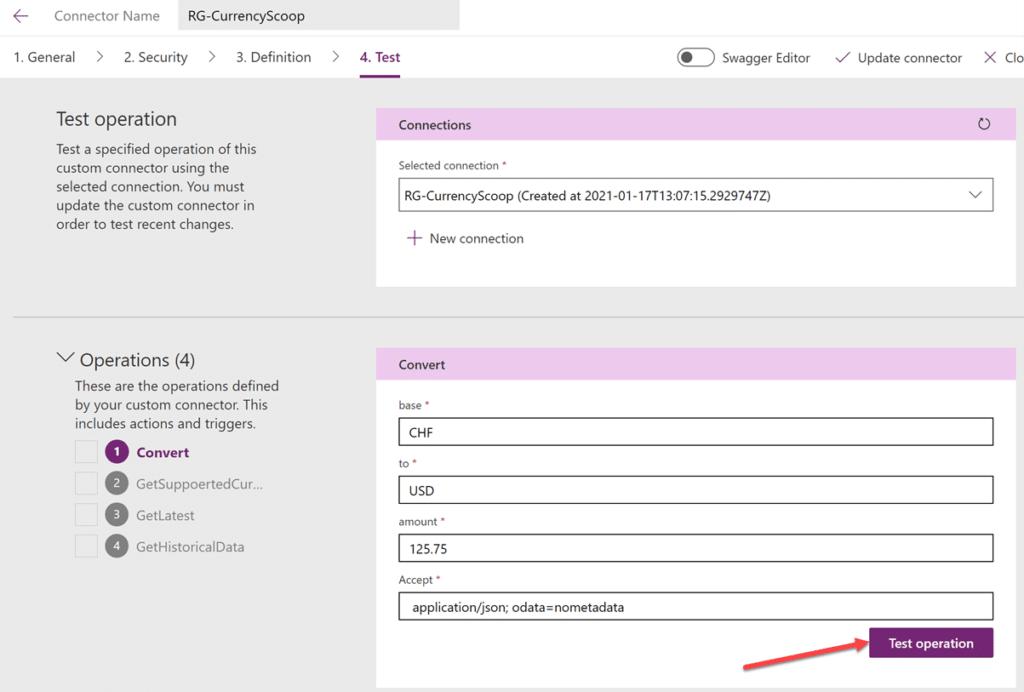
Nachdem der Custom Connector angezeigt wurde, kann man direkt den Punkt 4. Test anwählen:

Und die jeweilige Funktion testen:

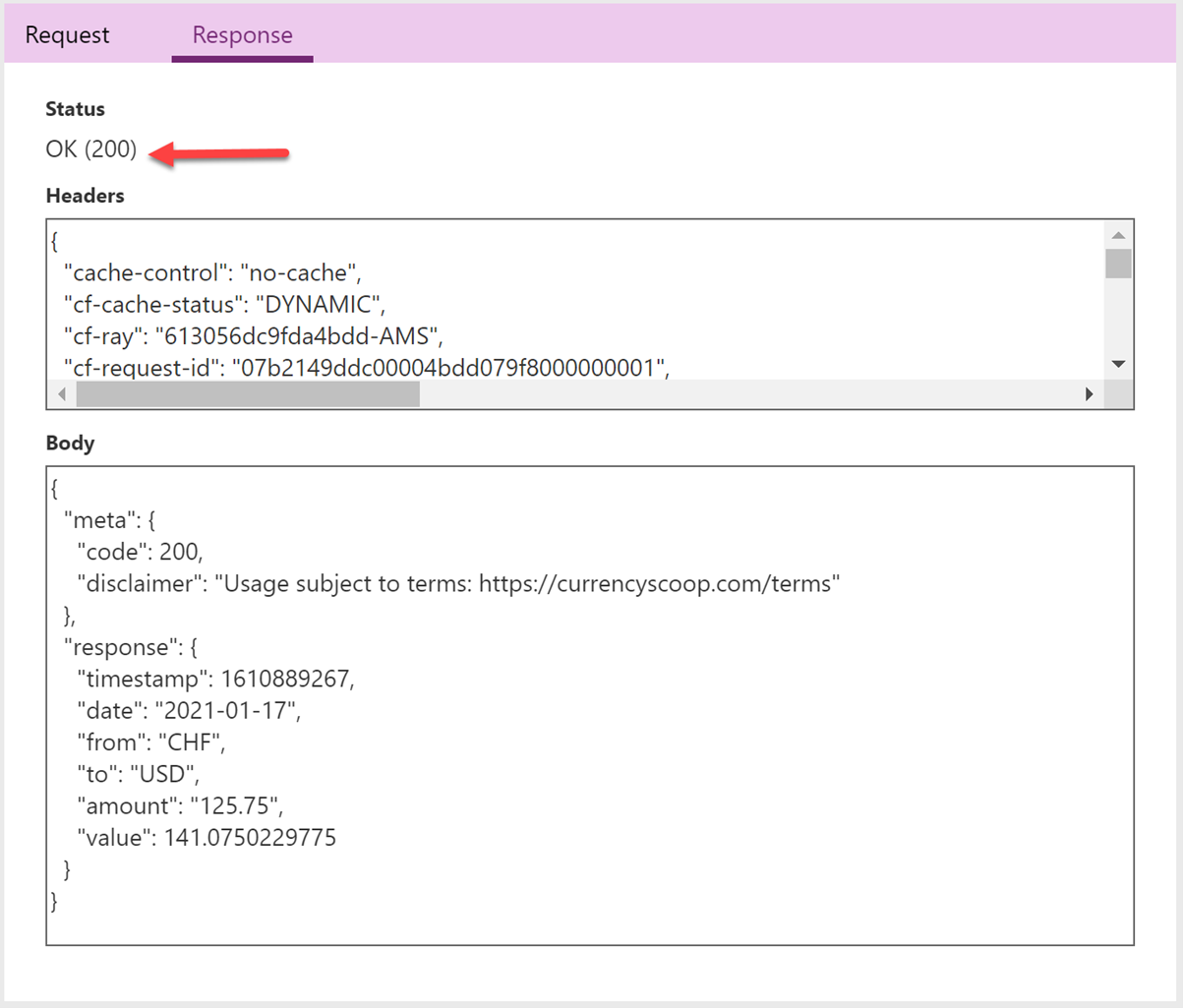
Als Ergebnis sollte man zum Einen den Status Code 200 erhalten und das zurückerhaltene Ergebnis sollte zudem noch die korrekten Werte enthalten:

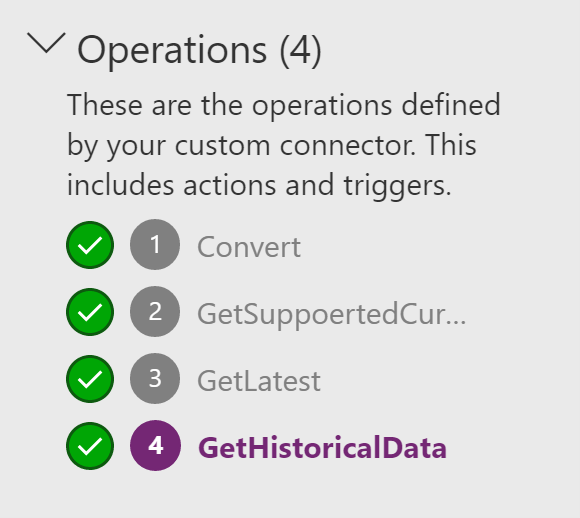
Es ist zu empfehlen die Tests für alle Funktionen durchzuführen:

Ansonsten kann es später in der Power App zu einer aufwendigen Fehlersuche kommen, wenn die Operationen nicht das zurückliefern, was man eigentlich erwartet hat.
Damit ist die Definition unseres Custom Connectors erst mal abgeschlossen. Im nächsten Teil verwenden wir diesen in der Power App.

0 Comments