SharePoint Listen anlegen mit Power Automate
Eine Power Apps und Power Automate Lizenz ist bereits in den meisten Microsoft 365 Lizenzen enthalten. Microsoft spricht hier von der sog. Core License. Mit dieser Lizenz ist es möglich auf die Komponenten innerhalb der Microsoft 365 Umgebung zuzugreifen. Unter anderem auch auf SharePoint. Aus diesem Grund basieren viele Apps und Flows auf SharePoint Listen, welche als Datenablage dienen. Je nach Umfang und Aufbau der SharePoint Listen kann es einige Mühe bereiten, die Listen auch in anderen Power Apps/Power Automate Umgebungen oder anderen Tenants zu erstellen.
Das funktioniert recht einfach mit gängigen kommerziellen Migrationstools, wie beispielsweise ShareGate. Doch nicht immer steht ein Migrationstool zur Verfügung.
In diesem Blog Beitrag möchte ich deshalb zeigen, wie man eine oder mehrere Listen auch mit Power Automate anlegen kann. Ein solcher Flow könnte dazu genutzt werden, um eine oder mehrere SharePoint Listen z.B. als Datenbasis für eine App anzulegen. Will man die App dann in eine neue Umgebung oder einen anderen Tenat überführen, muss man nur den Flow in der einen Umgebung exportieren, in der anderen Umgebung importieren und dann ausführen lassen. Schon hat man seine Liste(n) wieder und kann danach die App importieren und die Datenquellen wieder entsprechend zuordnen.
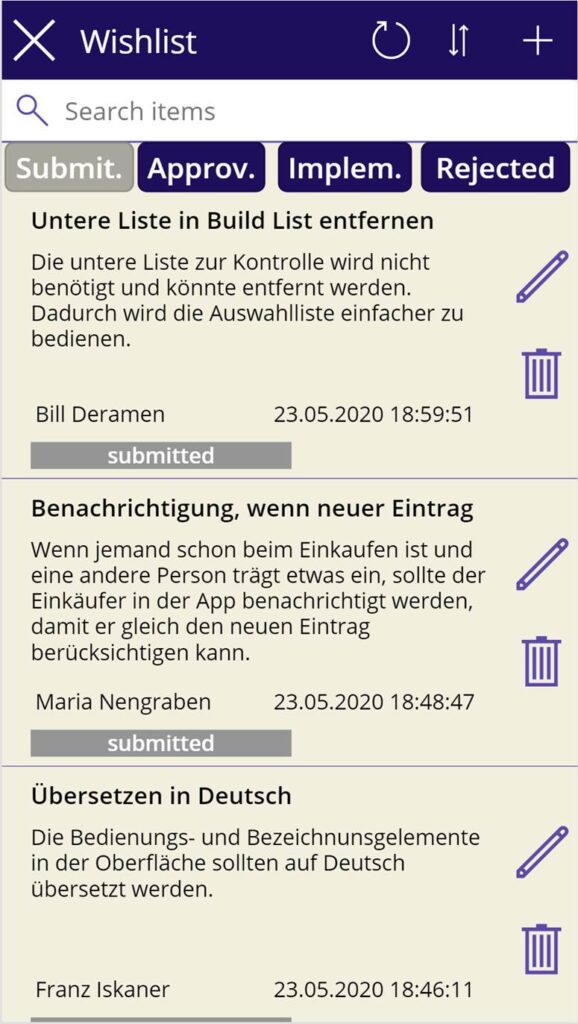
Als Beispiel möchte ich eine Liste erstellen, die zum Eintragen von Wünschen aus einer Power Apps App dient. Ich baue eine solche Möglichkeit normalerweise in meine Power Apps ein, um dem Benutzer die Möglichkeit zu geben, fehlende Funktionen zu melden und dann auch zu sehen, welche Features zur eingereicht, zur Umsetzung freigegeben sind, abgelehnt wurden und bereits umgesetzt sind. In Power Apps sieht das dann etwa so aus:
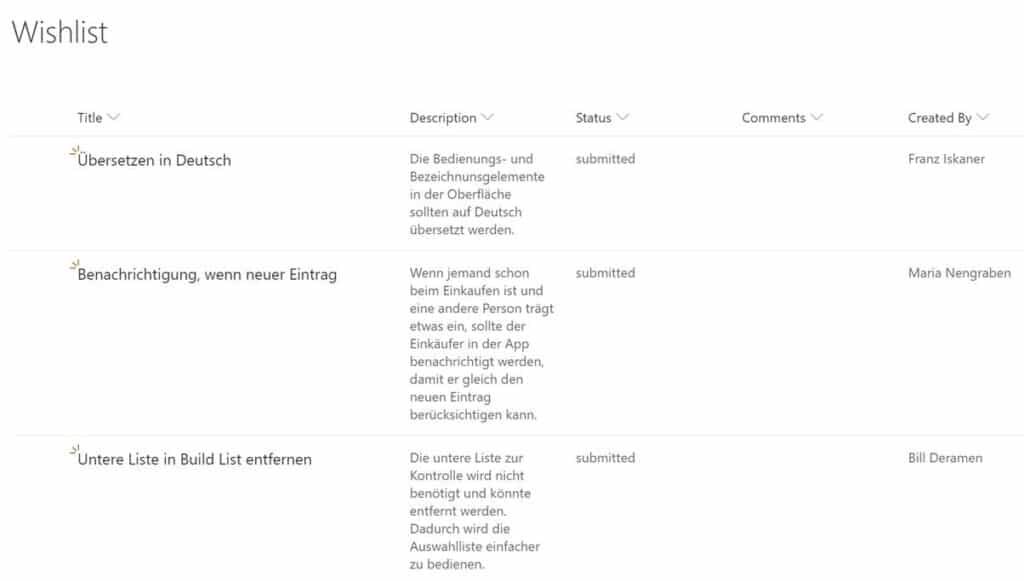
Die erfassten Daten werden in einer SharePoint Liste gespeichert:
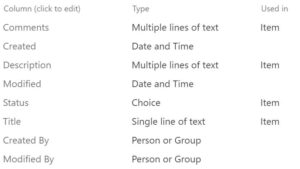
Die folgenden Felder werden verwendet:
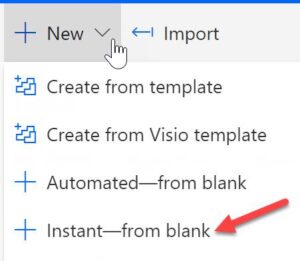
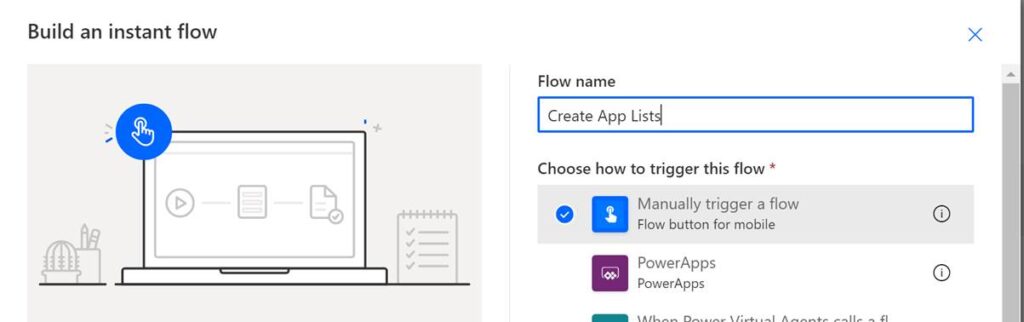
Um diese Liste und die Felder mit Hilfe von Power Automate zu erstellen, erstellen wir einen Instant Flow:
Wir vergeben einen Namen für den neuen Flow und wählen aus, dass wir den Flow manuell anstossen wollen:
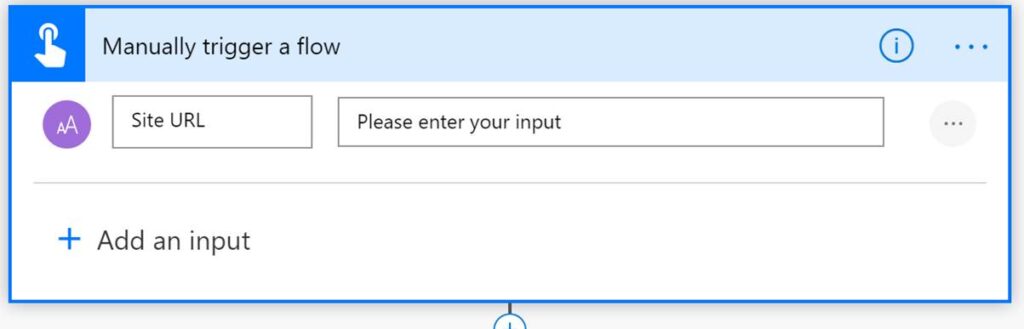
Der erste Schritt ist nun die Parameter für den Start des Flows vom Benutzer abzufragen. Dies erfolgt in der ersten Action, die beim Anlegen des Flows erstellt wurde. In unserem Fall brauchen wir den URL auf die SharePoint Website in welcher die neue Liste erstellt werden soll:
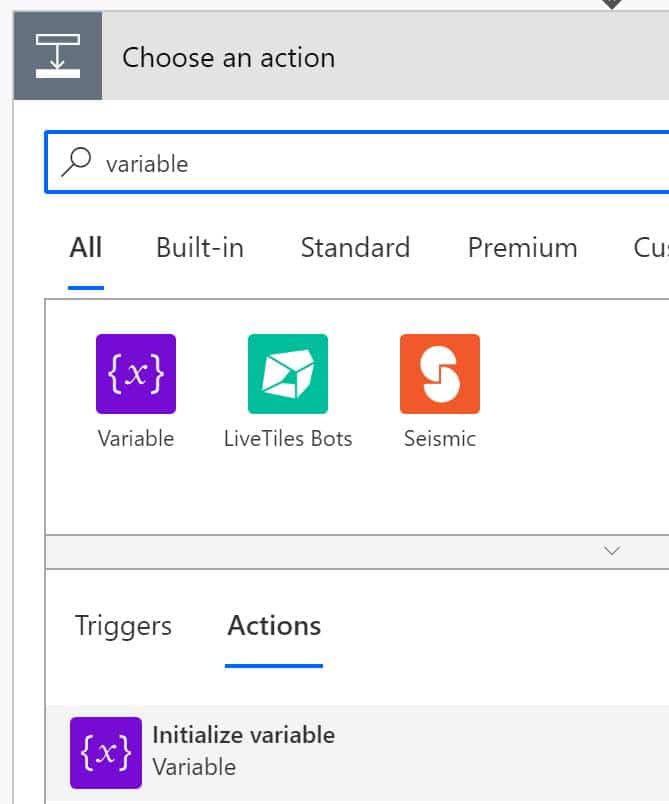
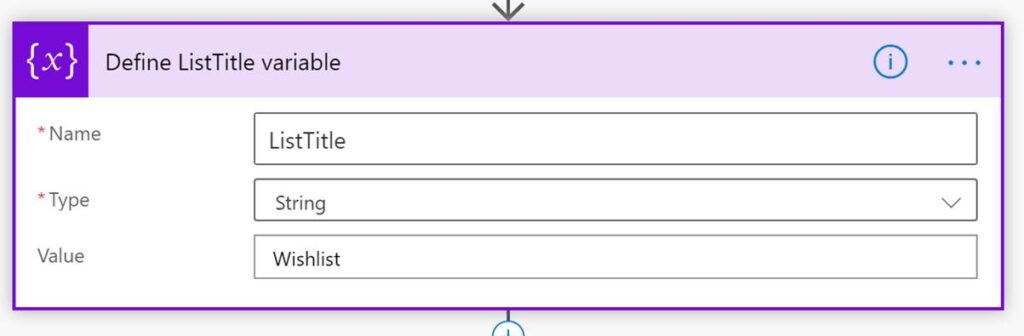
Als nächstes fügen wir eine Variablen Initialisierung für den Titel der Liste hinzu:
Idealerweise benennt man die Aktion auch entsprechend, so dass der Flow einfacher zu lesen ist:
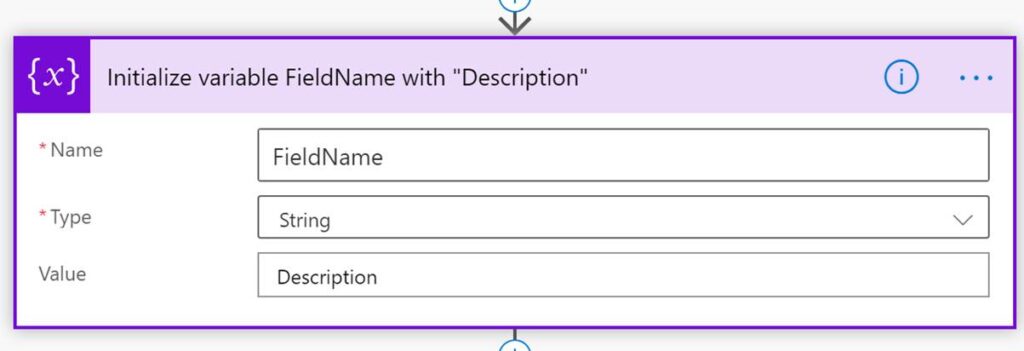
Zusätzlich definieren wir eine 2. Variable für die Feldnamen, die wir später erstellen wollen. Als ersten Wert definieren wir Description. Das wird unser erstes Feld sein:
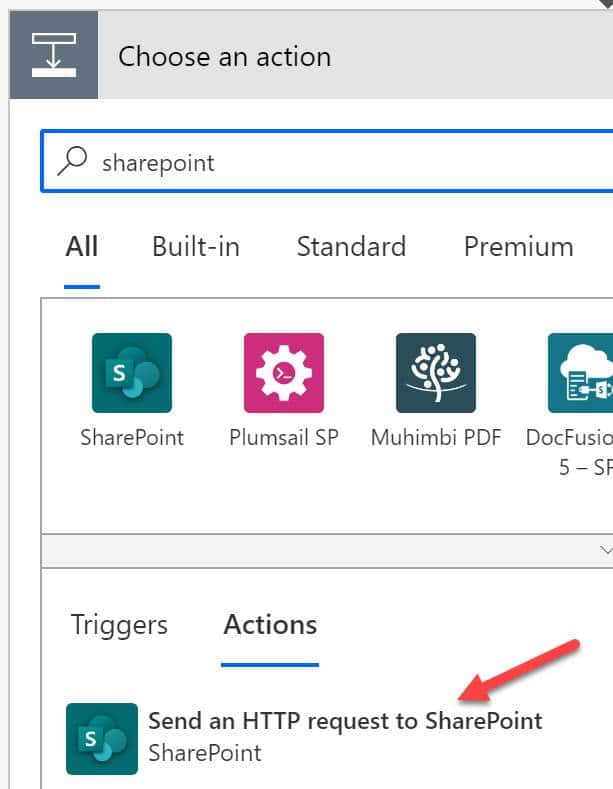
Als nächstes wollen wir eine leere Liste mit dem oben definierten Namen erstellen. Im SharePoint Connector in Power Automate existiert eine solche Aktion allerdings nicht. Abhilfe schafft die Aktion Send an HTTP request to SharePoint:
Mit dieser Action ist es möglich, die SharePoint Online REST API Schnittstelle aufzurufen.
Im speziellen nutzen wir die Aufrufe für die Arbeit mit Listen: https://docs.microsoft.com/en-us/sharepoint/dev/sp-add-ins/working-with-lists-and-list-items-with-rest
Um die entsprechenden Funktionen zu testen und die Aufrufe zusammenzubauen, ist das Tool Postman sehr hilfreich.
Für die Erstellung einer neuen Liste kann der folgende REST Aufruf verwendet werden:
| Website Adresse | Wert den der Benutzer beim Start des Flows eingegeben hatte |
| Methode | POST |
| Uri | _api/web/lists |
| Headers | content-type:application/json;odata=verbose
accept: application/json;odata=verbose |
| Body | { ‚__metadata‘: { ‚type‘: ‚SP.List‘ }, ‚AllowContentTypes‘: false,
‚BaseTemplate‘: 100, ‚ContentTypesEnabled‘: true, ‚Description‘: ‚Extension ideas for the shopping application‘, ‚Title‘: ‚@{variables(‚ListTitle‘)}‘ } |
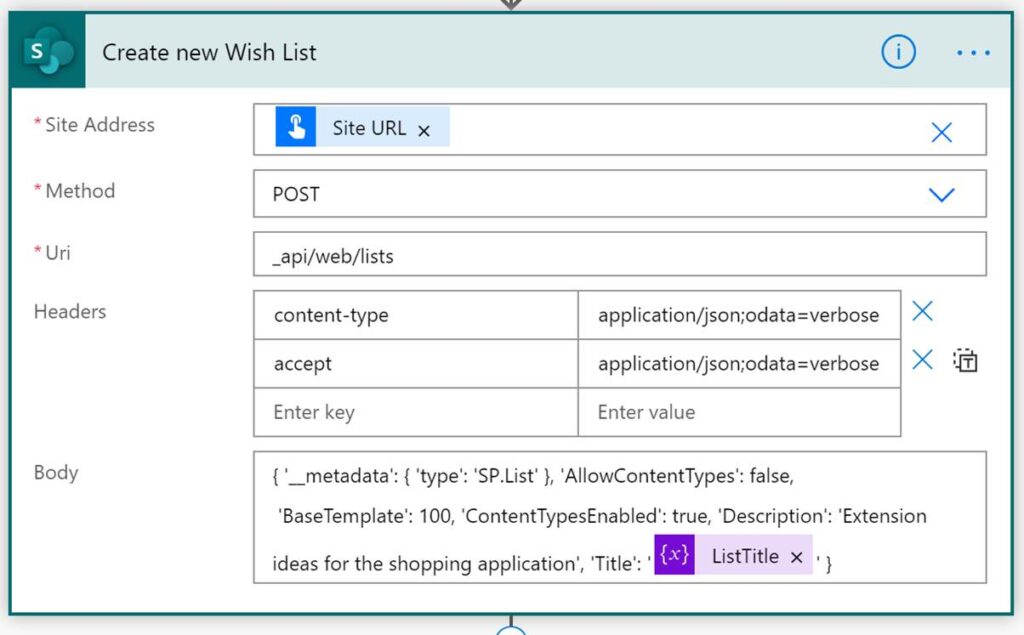
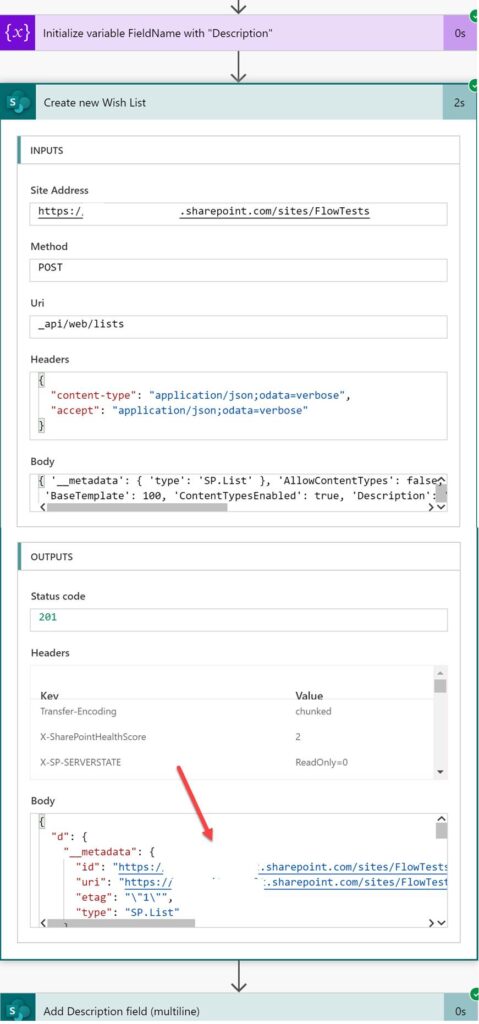
In Power Automate sieht die ausgefüllte Action dann wie folgt aus. Der Titel der Liste wird dabei durch die Variable ListTitle befüllt:
Danach müssen noch die Felder innerhalb der Liste erstellt werden. Auch für diese Aktion gibt es keine vorgefertigte Action im SharePoint Connector. Wir verwenden also wieder die Action Send an HTTP request to SharePoint und nutzen die REST API von SharePoint zum Erzeugen eines neuen Feldes: https://docs.microsoft.com/en-us/previous-versions/office/developer/sharepoint-rest-reference/dn600182(v=office.15)#supported-http-methods
Als erstes erstellen wir ein Multiline Textfeld mit dem Namen Description, in welchem der Benutzer später mehr Details zu seinem Wunsch eingeben kann:
| Website Adresse | Wert den der Benutzer beim Start des Flows eingegeben hatte |
| Methode | POST |
| Uri | _api/web/lists/GetByTitle(‚@{variables(‚ListTitle‘)}‘)/Fields |
| Headers | content-type:application/json;odata=verbose
accept: application/json;odata=verbose |
| Body | { ‚__metadata‘: { ‚type‘: ‚SP.Field‘ }, ‚Title‘:’@{variables(‚FieldName‘)}‘, ‚FieldTypeKind‘: 3 } |
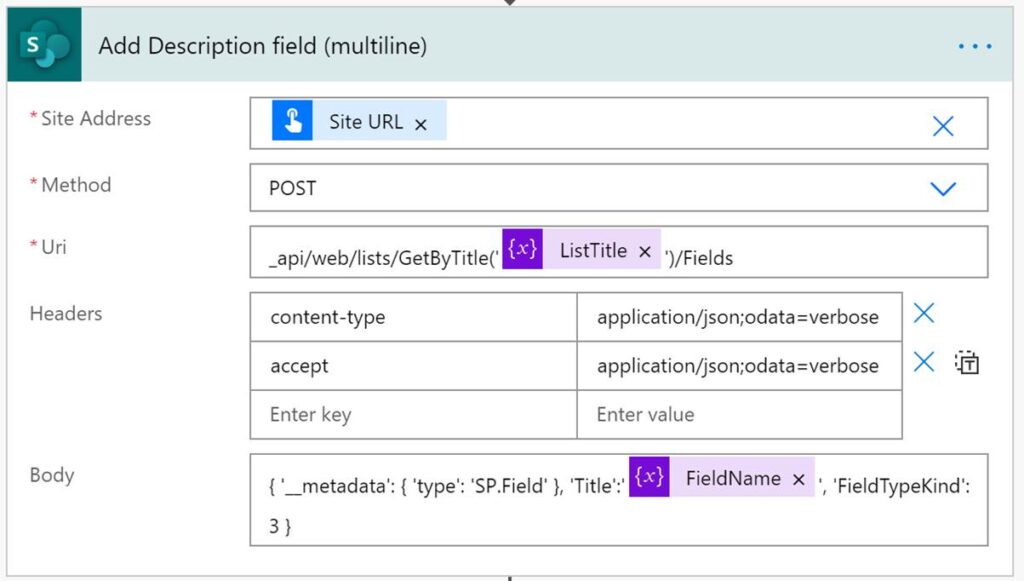
In Power Automate sieht die konfigurierte Action dann wie folgt aus:
Wie man oben sieht machen wir uns einige Variablen für den Titel der Liste und den Feldnamen zunutze. Im Body der Action wird der Feldtyp definiert (FieldTypeKind).
Die Referenz der möglichen Werte ist hier zu finden: https://docs.microsoft.com/en-us/previous-versions/office/sharepoint-server/ee540543(v=office.15)?redirectedfrom=MSDN
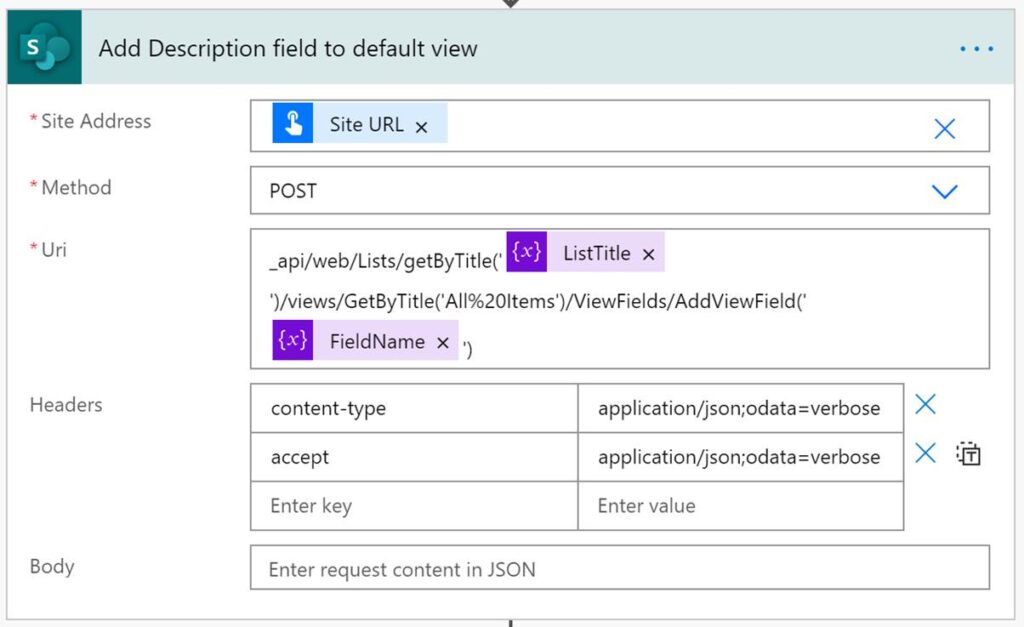
Als nächstes wollen wir das neu erstellte Feld in die Standard Ansicht der neuen Liste aufnehmen. Auch das geht wieder nur per REST Aufruf:
| Website Adresse | Wert den der Benutzer beim Start des Flows eingegeben hatte |
| Methode | POST |
| Uri | _api/web/Lists/getByTitle(‚@{variables(‚ListTitle‘)}‘)/views/ GetByTitle(‚All%20Items‘)/ViewFields/AddViewField(‚@{variables(‚FieldName‘)}‘) |
| Headers | content-type:application/json;odata=verbose
accept: application/json;odata=verbose |
In diesem Fall kommen wir ohne Body aus:
Als nächstes ist das Feld Status dran. Dabei handelt es sich um ein Statusfeld mit den 4 Werten submitted, approved, implemented und rejected.
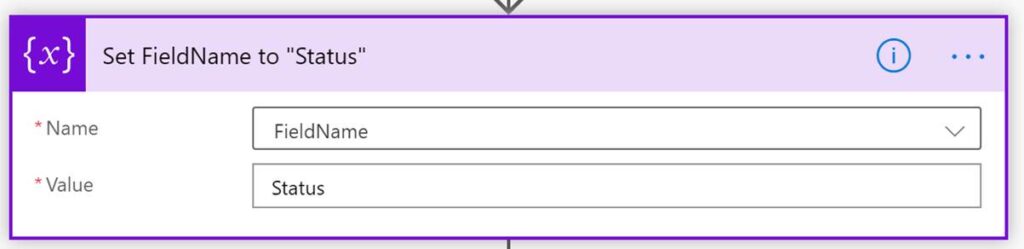
Zunächst setzen wir die Variable FieldName auf mit dem neuen Feldnamen:
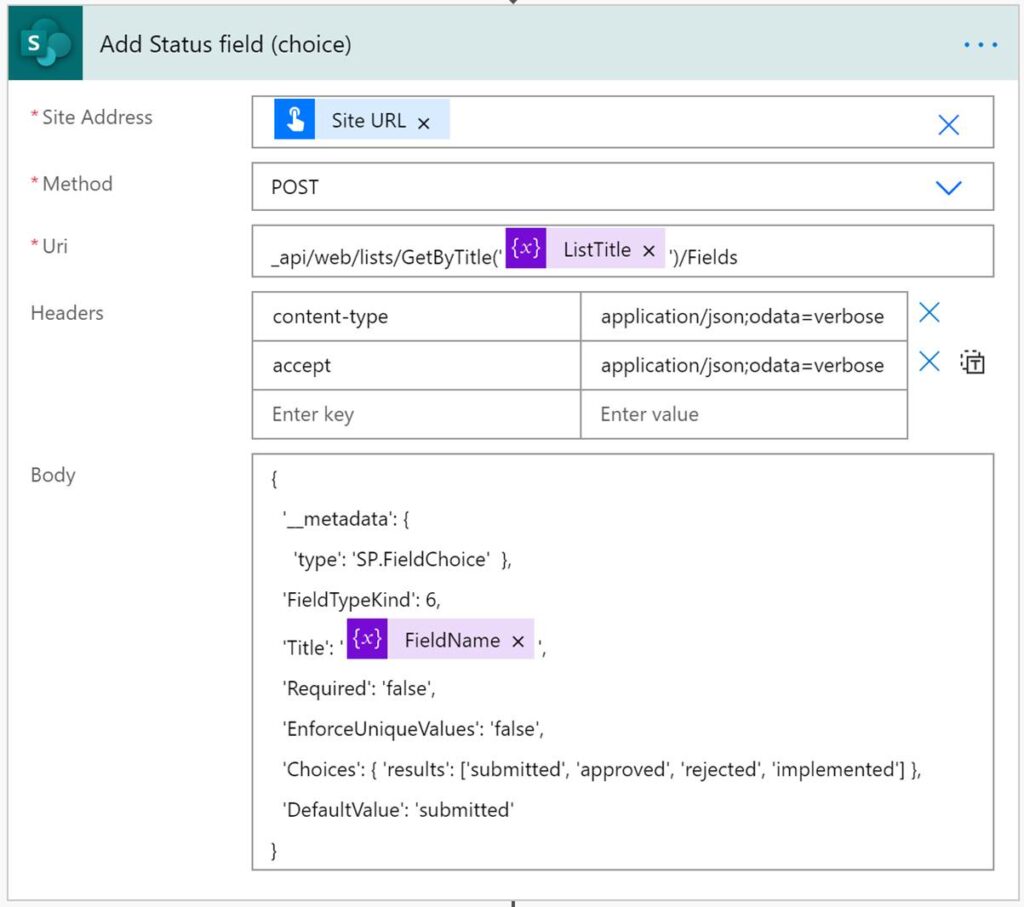
Danach fügen wir wieder eine Send an HTTP request to SharePoint Action hinzu:
| Website Adresse | Wert den der Benutzer beim Start des Flows eingegeben hatte |
| Methode | POST |
| Uri | _api/web/lists/GetByTitle(‚@{variables(‚ListTitle‘)}‘)/Fields |
| Headers | content-type:application/json;odata=verbose
accept: application/json;odata=verbose |
| Body | {
‚__metadata‘: { ‚type‘: ‚SP.FieldChoice‘ }, ‚FieldTypeKind‘: 6, ‚Title‘: ‚@{variables(‚FieldName‘)}‘, ‚Required‘: ‚false‘, ‚EnforceUniqueValues‘: ‚false‘, ‚Choices‘: { ‚results‘: [’submitted‘, ‚approved‘, ‚rejected‘, ‚implemented‘] }, ‚DefaultValue‘: ’submitted‘ } |
In Power Automate sieht das dann wir folgt aus:
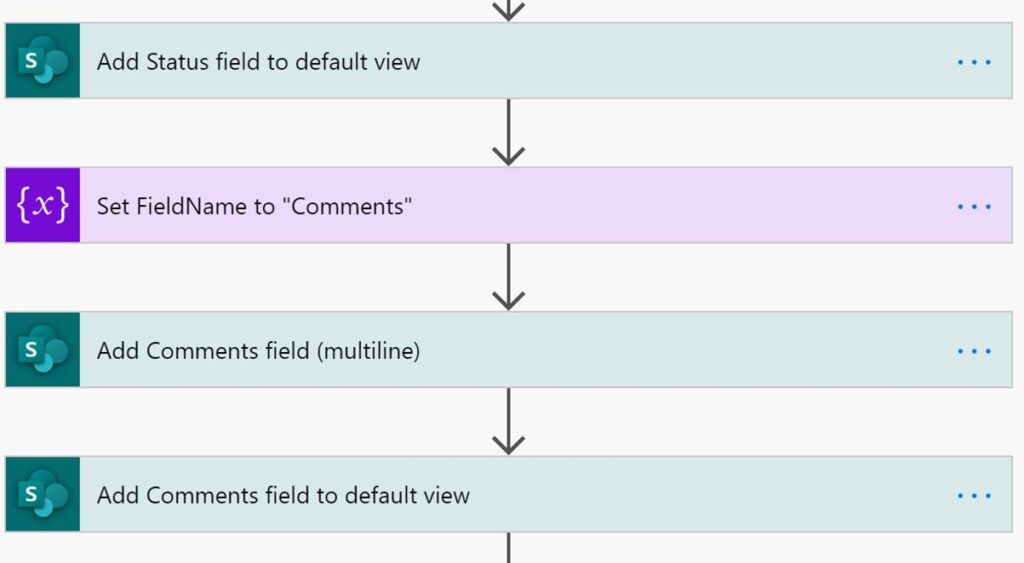
Auch dieses Feld fügen wir wieder zur Standardansicht hinzu analog oben.
Beim letzten Feld (Comments) handelt es sich wieder um ein mehrzeiliges Textfeld, wie beim Feld Description und auch dieses wird wieder zur Standardansicht hinzugefügt.
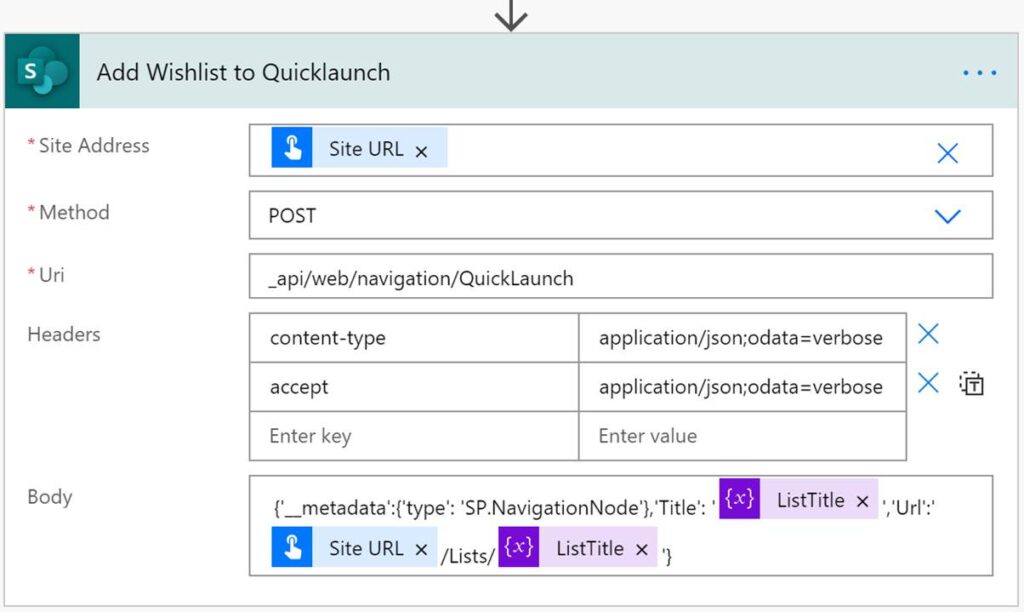
Als letzte Aktion wollen wir die Liste in die Schnellstartleiste (Quickstart) der SharePoint Website einhängen. Auch das geht wieder nur mit einem REST Aufruf:
| Website Adresse | Wert den der Benutzer beim Start des Flows eingegeben hatte |
| Methode | POST |
| Uri | _api/web/navigation/QuickLaunch |
| Headers | content-type:application/json;odata=verbose
accept: application/json;odata=verbose |
| Body | {‚__metadata‘:{‚type‘: ‚SP.NavigationNode‘},’Title‘: ‚@{variables(‚ListTitle‘)}‘,’Url‘:’@{triggerBody()[‚text‘]}/Lists/@{variables(‚ListTitle‘)}‘} |
Grafisch in Power Automate sieht das wie folgt aus:
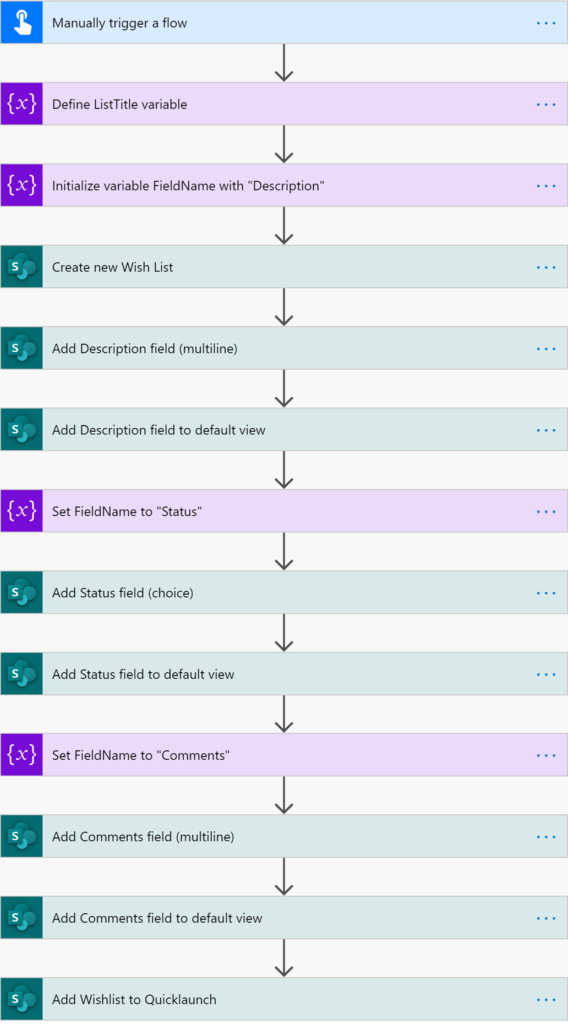
Der Flow sieht nun wie folgt aus:
Nun kann man den Flow testen:
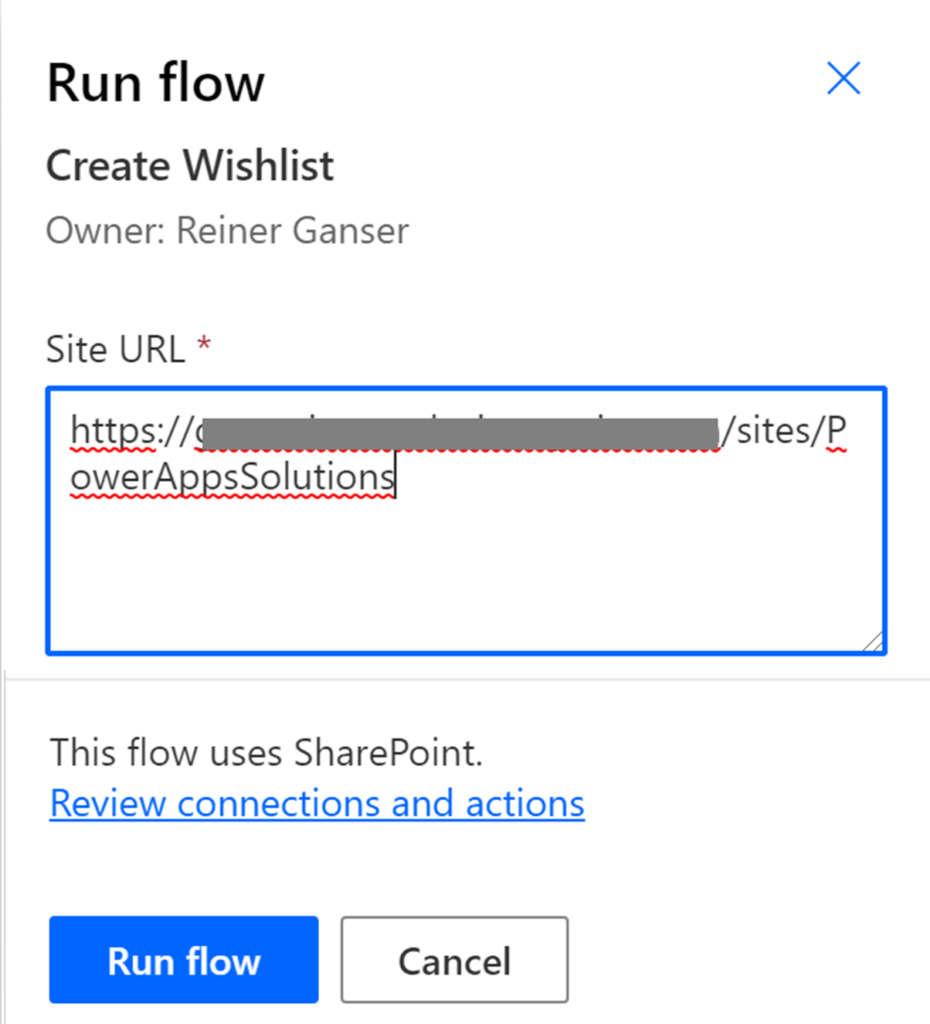
Beim ersten Mal muss man die Trigger Aktion selbst ausführen. Später kann man dann mit den bereits einmal eingegebenen Daten testen:
Der Eingabeparameter ist der URL der SharePoint Website. Danach kann der Flow gestartet werden und erzeugt die Liste mit den Feldern:
Die Details nach dem Lauf des Flows sind sehr umfangreich:
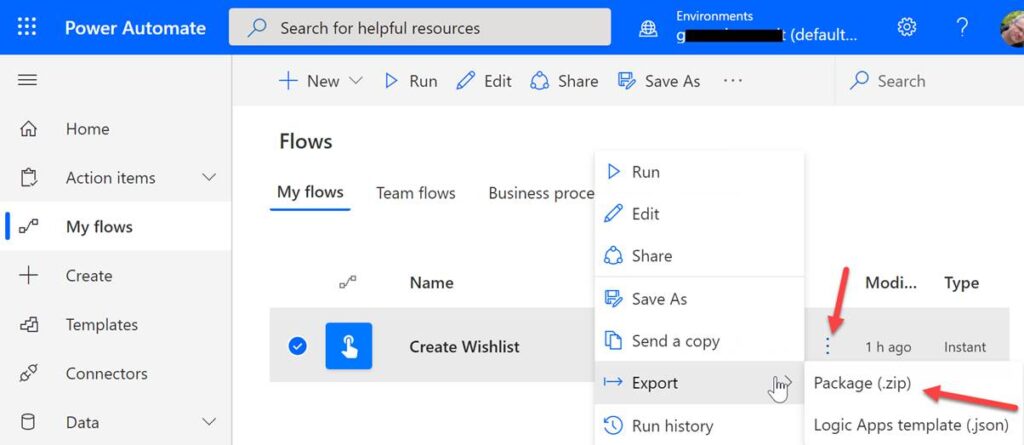
Nachdem der Flow funktioniert, kann er exportiert werden:
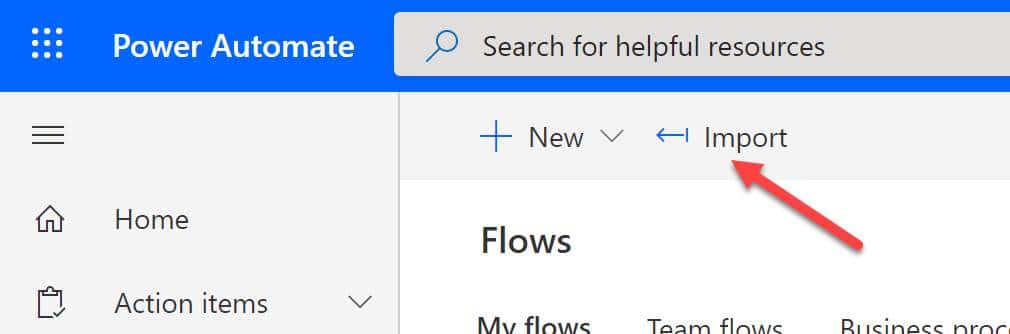
Danach lässt er sich in die Zielumgebung importieren:
Und kann dann in der neuen Umgebung ablaufen und die Liste(n) anlegen.
Zugegebenermassen ist diese Methode eine Liste anzulegen nicht gerade einfach. Der Vorteil ist aber, dass der Prozess beliebig oft reproduzierbar ist und manuelle Fehler ausgeschlossen sind. Ein weiterer Vorteil ist auch, dass man auf dem Client nichts zu installieren braucht. Alles läuft im Browser ab.
Wer das ganze mal ausprobieren will, kann das ganze als ZIP-Datei herunterladen und in den eigenen Tenant importieren: CreateWishlist_Power_Automate_RGanser.zip
Ich werde in einem weiteren Artikel zeigen, wie man das gleiche auch mit PowerShell erreichen kann. Dies erfordert allerdings die Installation der entsprechenden Module auf dem Client. Ist aber nicht ganz so aufwendig.

























0 Comments